2021. 10. 2. 08:00ㆍFront-End 작업실/Vue.js
안녕하세요? 주니하랑입니다.
오늘은 React에 본격적으로 들어가기에 앞 써 Event 처리에 대해 공부해보고, props, render에 대해 다시 한번 재정립하고 가도록 할게요!
함께 공부 해 보실게요!
📌 이벤트 state props 그리고 render 함수 강의
리엑트에서는 state 값이 바뀌면 그 state를 가지고 있는 컴포넌트의 render 함수가 다시 호출되고, 그 밑에 있는 컴포넌트들도 각자 render 함수가 있는데, 모두 다 호출된다. 그래서 화면이 다시 그려지게 된다.
render함수가 하는 일은 어떤 HTML을 그릴것인가?에 대한 결정을 하는 것이에요.
리엑트에서는 props, state 값이 바뀌면 컴포넌트의 render 함수가 호출 되도록 설계 되어 있는 것이에요.
<header>
<h1><a href ="/" onClick={function (){ {/*onClick을 통해 링크를 클릭하면 익명의 함수가 동작하도록 한다.*/}
alert('hi');
}}> {this.state.subject.title}</a></h1>
{this.state.subject.sub}
</header>이 코드를 통해 브라우저에서 Web(a Tag)을 클릭하면 hi라는 경고창이 뜨는데, 이걸 OK를 누르면 Reload가 되는 문제가 발생하는 것이에요.
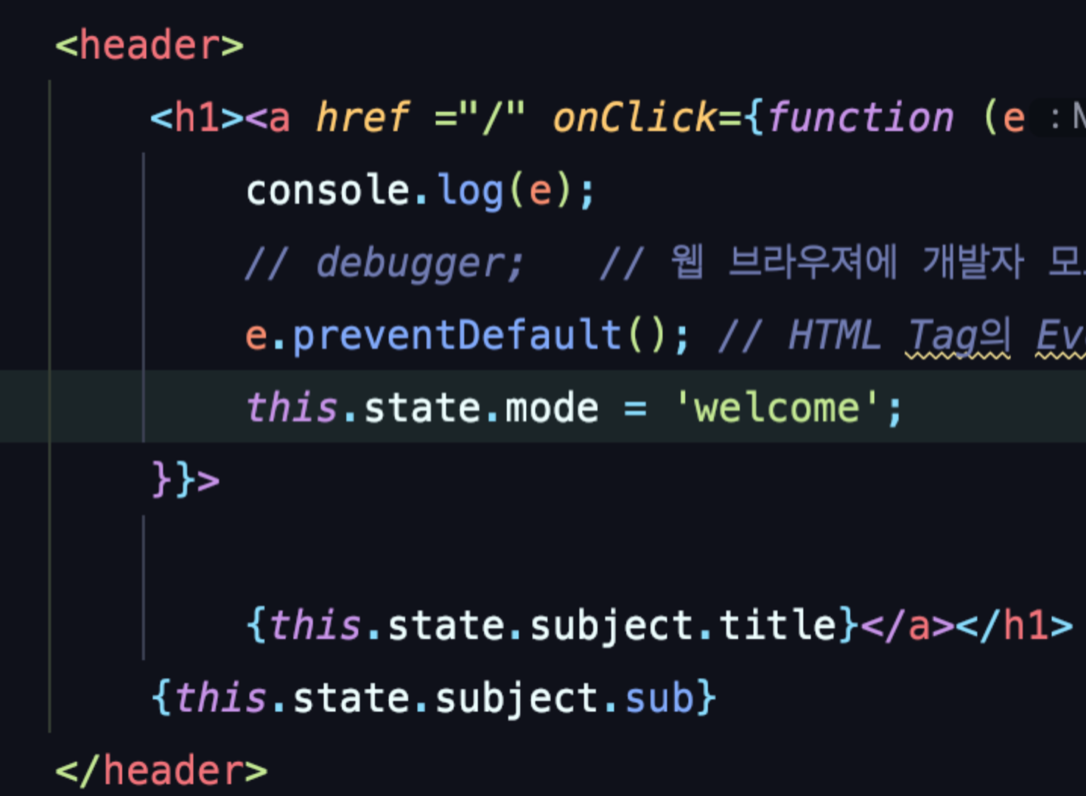
<h1><a href ="/" onClick={function (e){ {/*onClick을 통해 링크를 클릭하면 익명의 함수가 동작하도록 한다.*/}
console.log(e);
// debugger; // 웹 브라우져에 개발자 모드를 켜 놓으면 이 코드를 만났을 때, 실행을 멈추고, 개발자 도구 Souces Tab에서 우리가 원하는 정보를 볼 수 있게 해 준다.
e.preventDefault(); // HTML Tag의 Event에 대한 기본 동작 방식을 막는다.
}}>위의 코드에서 다음과 같이

this.state.mode = 'welcome'
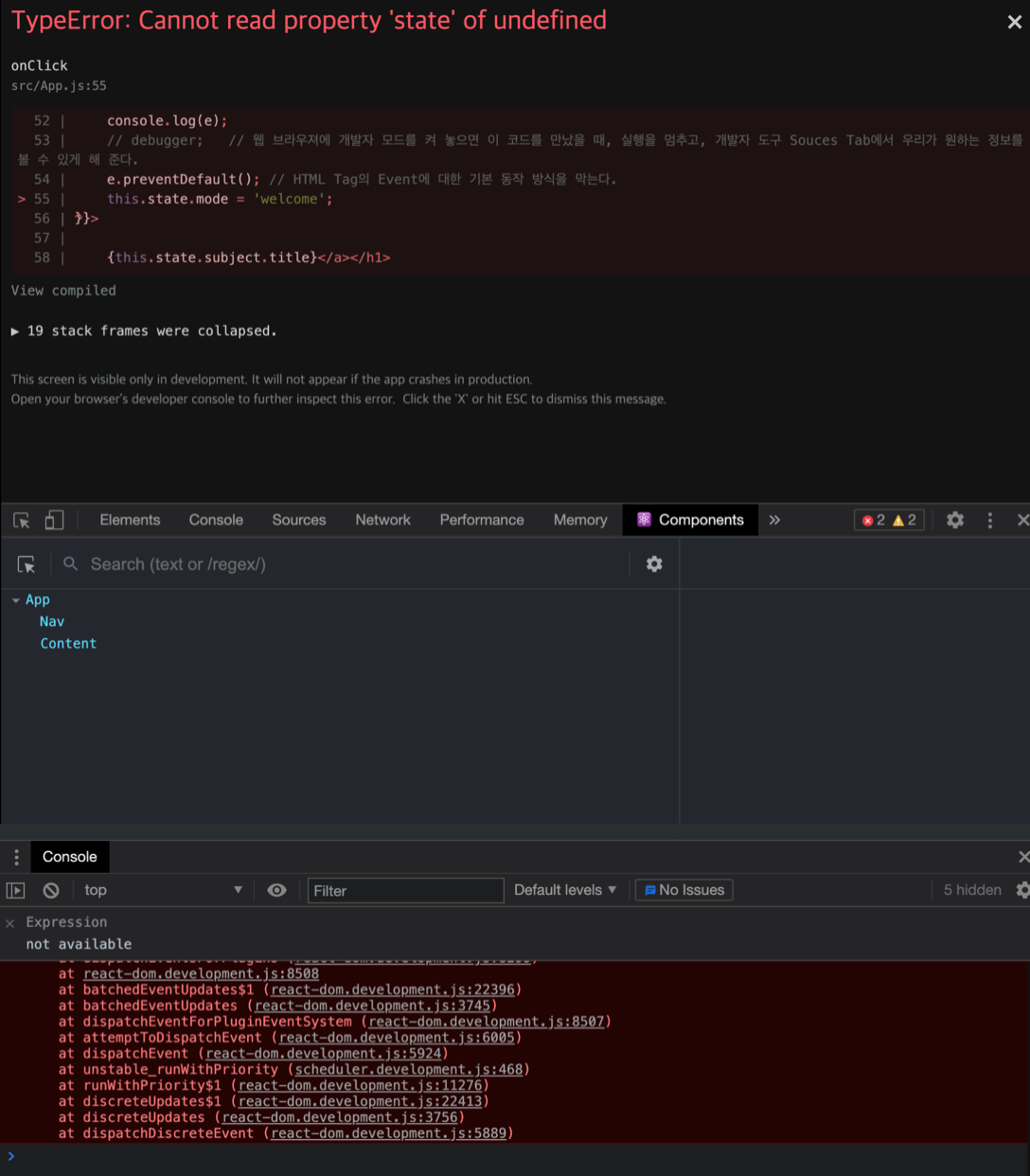
을 추가하고, 'WEB'을 클릭하면 다음과 같이 Error가 나는 것이에요.

그 이유는 두가지 문제를 갖고 있기 때문인 것이에요.
첫번째 : Event가 실행 되었을 때, 호출되는 함수 안에서는 this의 값이 컴포넌트 자기 자신을 가르키지 않고, 아무것도 설정 되어 있지 않기 때문에 undefind State를 읽으려고 하니 아무것도 없기에 Error가 나는 것이에요.
이럴 때는 아래 코드 처럼
<header>
<h1><a href ="/" onClick={function (e){ {/*onClick을 통해 링크를 클릭하면 익명의 함수가 동작하도록 한다.*/}
console.log(e);
// debugger; // 웹 브라우져에 개발자 모드를 켜 놓으면 이 코드를 만났을 때, 실행을 멈추고, 개발자 도구 Souces Tab에서 우리가 원하는 정보를 볼 수 있게 해 준다.
e.preventDefault(); // HTML Tag의 Event에 대한 기본 동작 방식을 막는다.
// this.state.mode = 'welcome';
}.bind(this)}>
{this.state.subject.title}</a></h1>
{this.state.subject.sub}
</header>
함수가 끝난 직 후 .bind(this)를 추가 해 주면 되는 것이에요.
그럼 함수 안에서 this는 우리의 컴포넌트가 된답니다.
위와 같이 코딩하고, 'WEB'을 누르면 아무 현상도 일어나지 않는 것이에요. 왜냐하면 State값이 바뀌지 않았기 때문이에요.
<header>
<h1><a href ="/" onClick={function (e){ {/*onClick을 통해 링크를 클릭하면 익명의 함수가 동작하도록 한다.*/}
console.log(e);
// debugger; // 웹 브라우져에 개발자 모드를 켜 놓으면 이 코드를 만났을 때, 실행을 멈추고, 개발자 도구 Souces Tab에서 우리가 원하는 정보를 볼 수 있게 해 준다.
e.preventDefault(); // HTML Tag의 Event에 대한 기본 동작 방식을 막는다.
this.state.mode = 'welcome';
this.setState({
mode : `welcome`
});
}.bind(this)}>
{this.state.subject.title}</a></h1>
{this.state.subject.sub}
</header>
위와 같이 'this.SetState({ mode : 'welcome' });' 을 추가하면

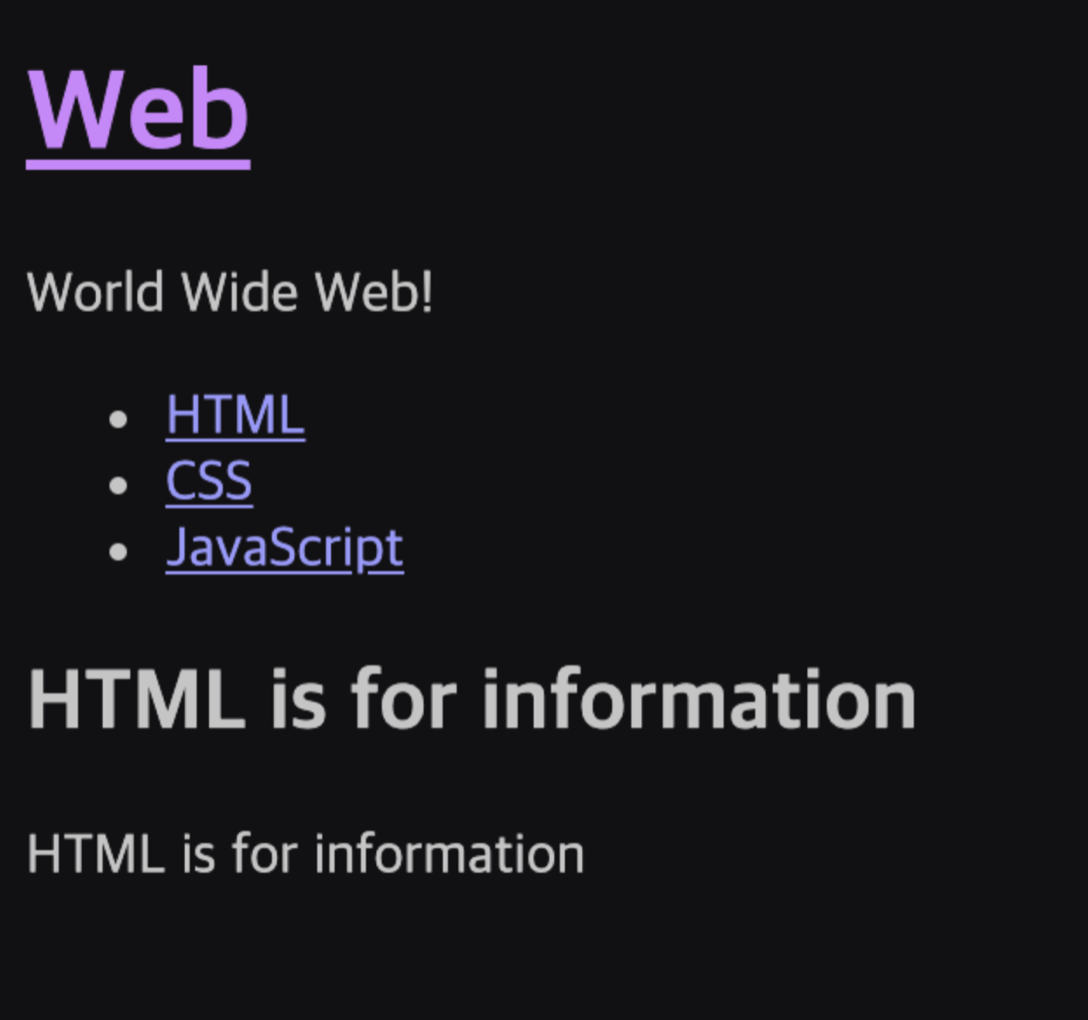
WEB을 클릭 했을 때

이렇게 바뀌게 되는 것이에요.
render 함수 안에서 this는 컴포넌트 자체를 가르키는데,
function (e){ {/*onClick을 통해 링크를 클릭하면 익명의 함수가 동작하도록 한다.*/}
console.log(e);
// debugger; // 웹 브라우져에 개발자 모드를 켜 놓으면 이 코드를 만났을 때, 실행을 멈추고, 개발자 도구 Souces Tab에서 우리가 원하는 정보를 볼 수 있게 해 준다.
e.preventDefault(); // HTML Tag의 Event에 대한 기본 동작 방식을 막는다.
this.state.mode = 'welcome';
this.setState({
mode : `welcome`
});
}
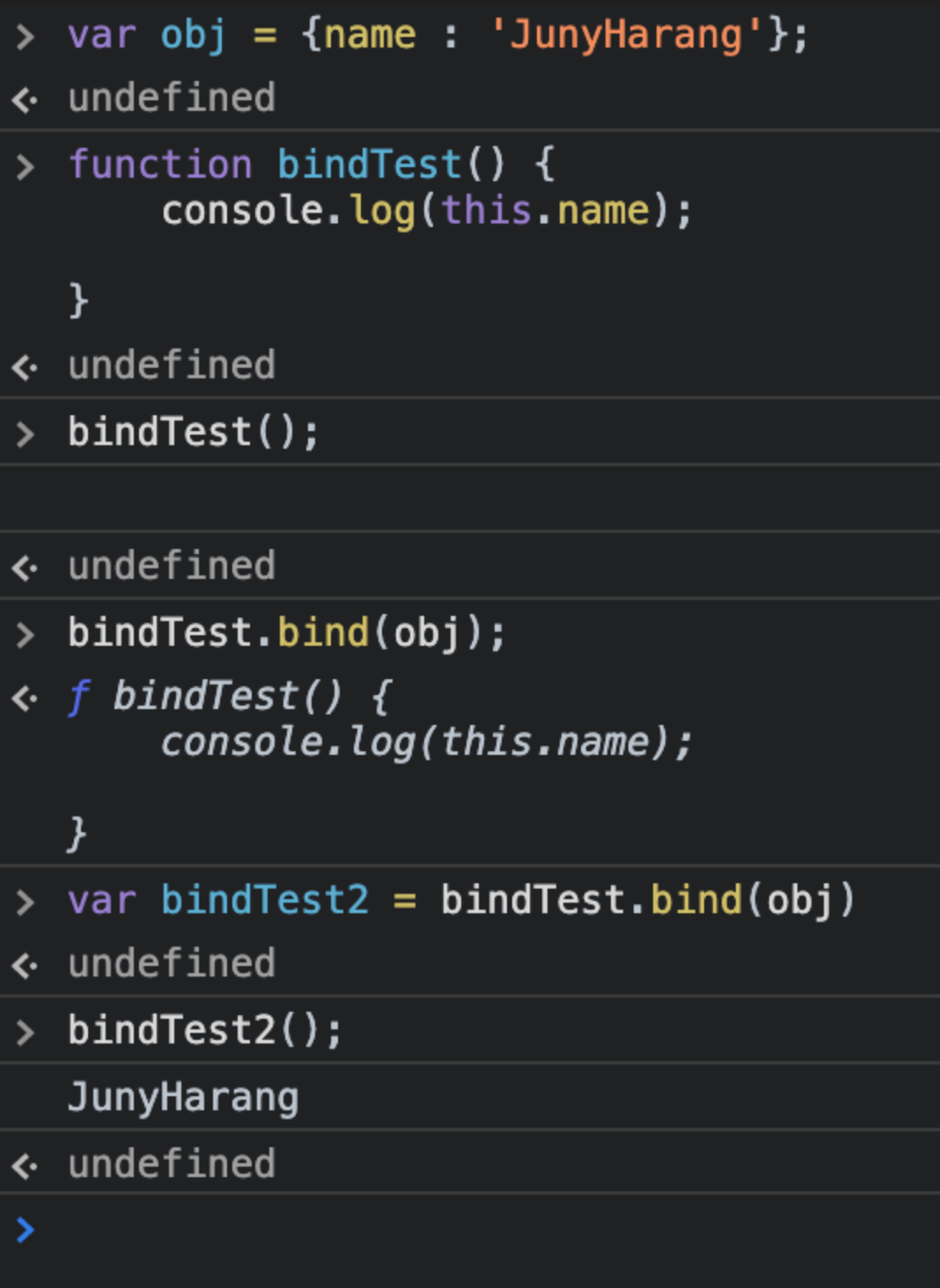
위와 같은 함수 안에서 this는 아무값도 가지고 있지 않는 것이에요.

위와 같을 때, var bindTest2는 bindTest.bind(obj)로 인해 console.logd의 this값이 obj로 바뀌게 되므로, bindTest()가 호출될 때 console.log의 this는 obj가 되고, 이름은 'JunyHarang'으로 되어 있기 때문에 출력되는 것이에요.
'Front-End 작업실 > Vue.js' 카테고리의 다른 글
| [Reacte] Component Event 만들기 (0) | 2021.10.02 |
|---|---|
| [Reacte] Event setState 함수 (0) | 2021.10.02 |
| [React] State와 Props의 차이 (0) | 2021.10.02 |
| [React] State (0) | 2021.09.27 |
| [React] Component File 분리 (0) | 2021.09.26 |