2022. 3. 6. 14:54ㆍ개념 정리 작업실/JavaScript
🧑🏻💻 Javascipt 공부 필기
🐱 GitHub : https://github.com/junyharang-FrontEnd-coding-study/javasctipt-study
자바 스크립트는 웹 브라우저에서 동작하는 스크립트인 것이에요.
또한, html을 핸들링 하는 스크립트랍니다!

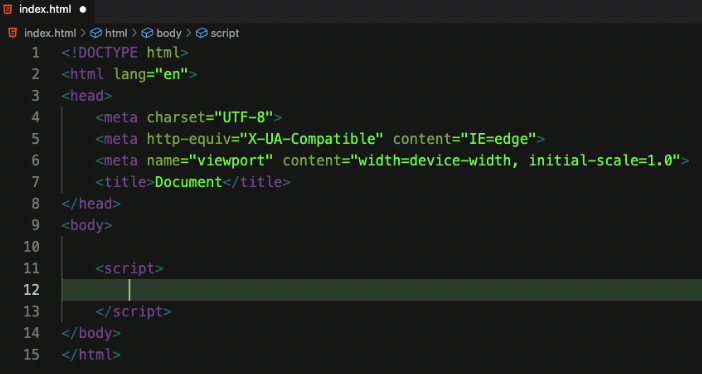
html <body> Tag가 끝나는 부분에 <script>를 작성 해주는 것이 좋은데, 그 이유는 브라우저가 랜더링을 할 때, 코드가 위에서 아래로 읽을 것인데, 많은 코드가 있다고 했을 때, 화면 부터 뿌려주고(html) 나중에 script가 이상이 있는지 분석하는 것이 이용자 입장에서 빠르게 느껴질 수 있기 때문인 것이에요.
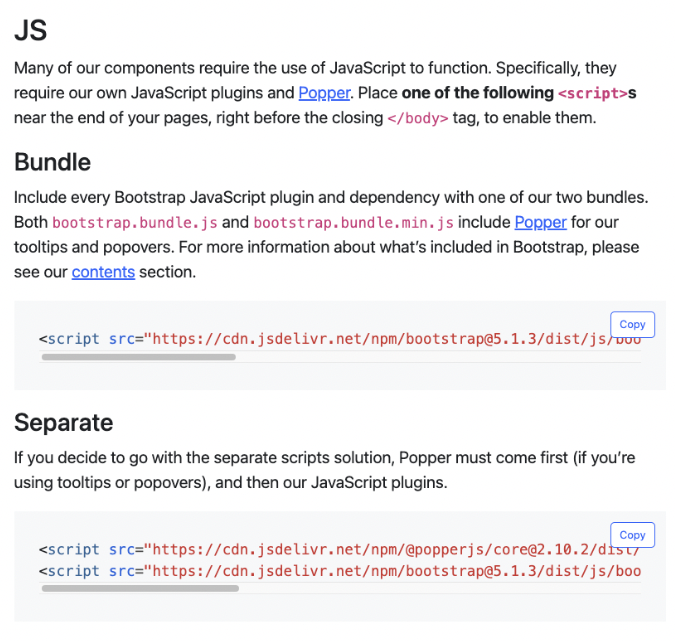
bootstrap Site : Bootstrap

Get started 클릭 합니다!

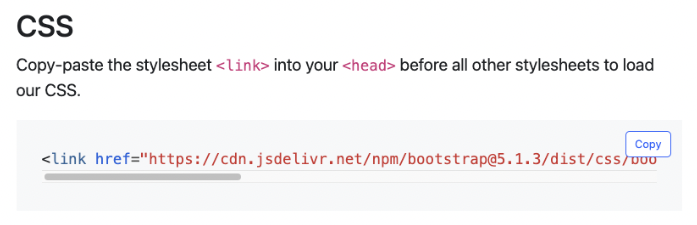
css의 <link> 복사 하는 것이에요.

해당 내용을 <Title> Tag 밑에 작성 해 주면 되는 것이에요.
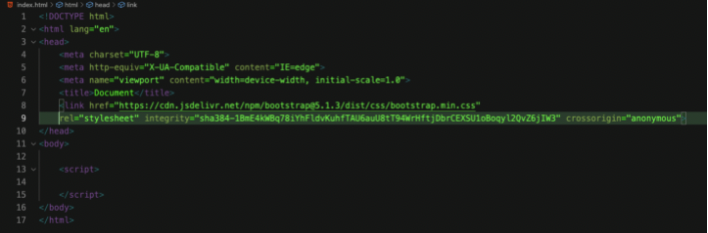
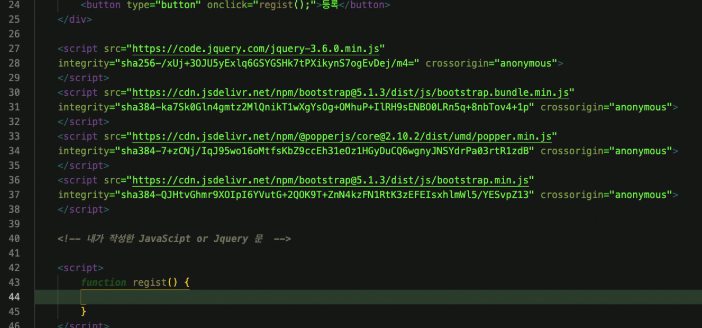
이제 외부 javascipt library를 이용하기 위해 아래와 같이 해 주면 되는 것이에요.

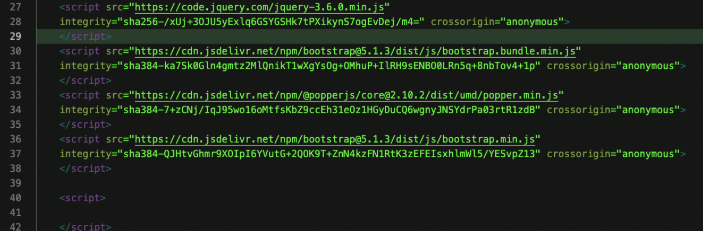
위에 보이는 <script> 들을 모두 복사하여 코드에 넣어 주면 되는 것이에요.

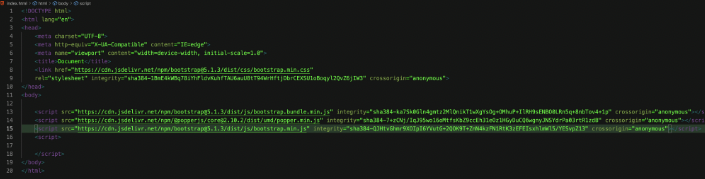
위와 같이 <body> 안에 실제적으로 우리가가 javascipt를 작성할 <script> 위에 넣어 주어야 하는 것이에요.
이유는 위에 적었듯이 웹 브라우저가 분석을 할 때, 해당 library에 대한 해석을 먼저 할 것이므로, 속도 저하를 막기 위해 이렇게 하는 것이에요.
css에 대한 link를 <head> 에 넣어준 이유는 css는 화면을 꾸며주는 것이기 때문에 위와 같이 하는 것이에요.

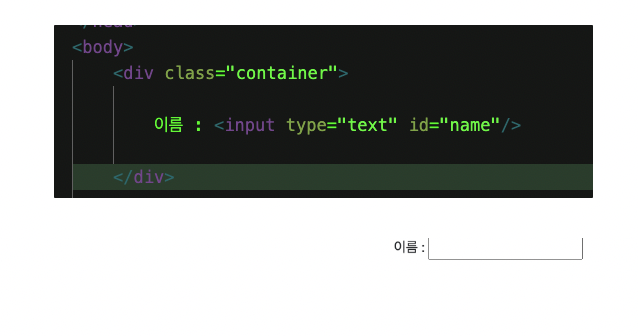
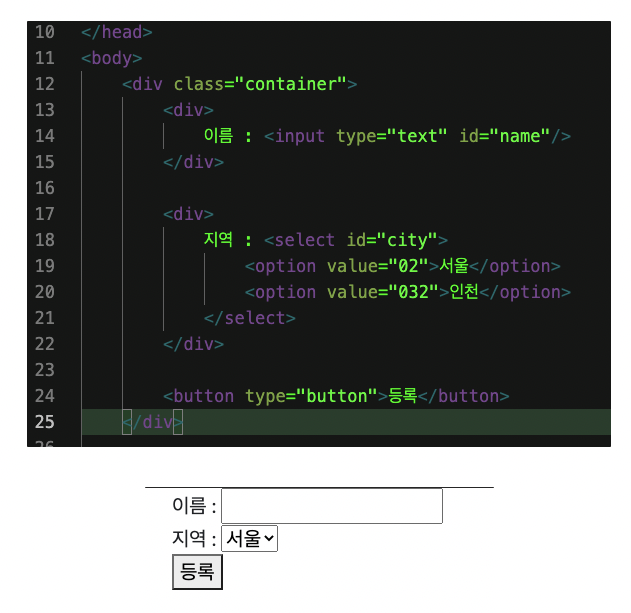
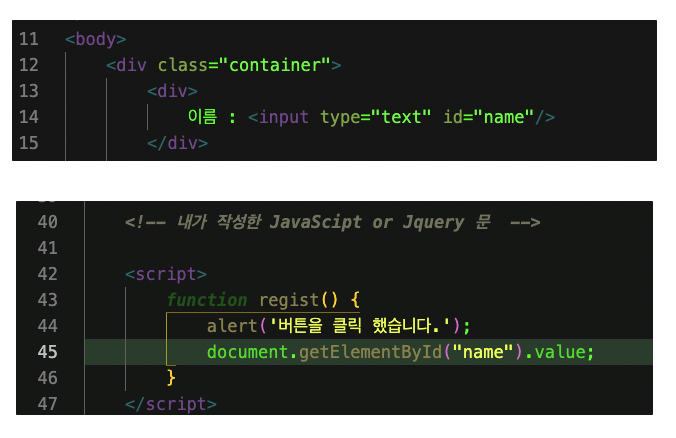
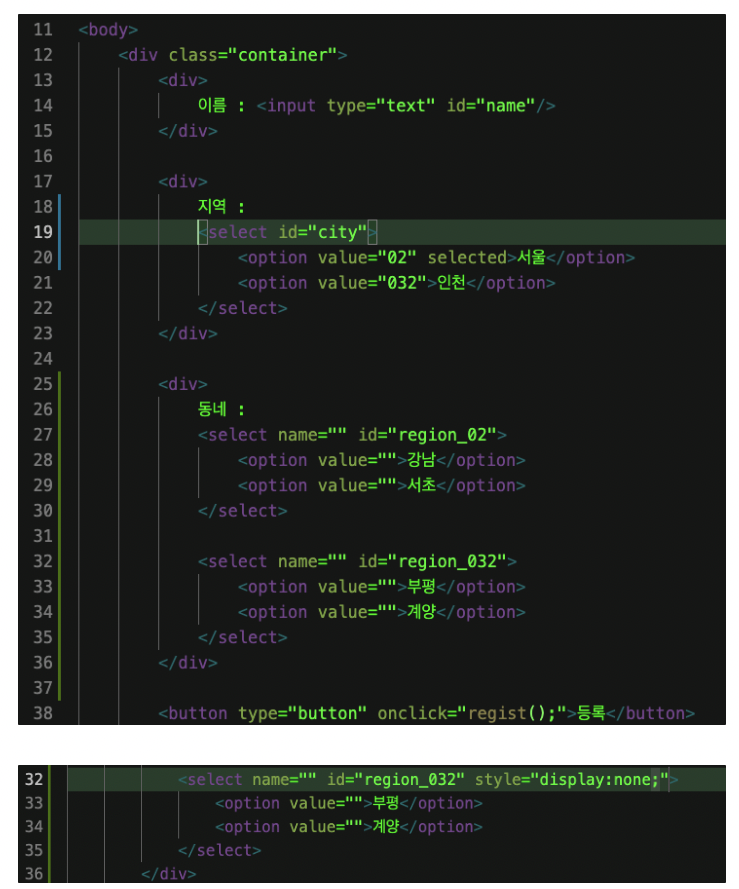
먼저 회원가입 창을 만든다고 생각하고, 이름을 받을 수 있는 부분을 html Tag를 통해 위와 같이 만들어 준 것이에요.

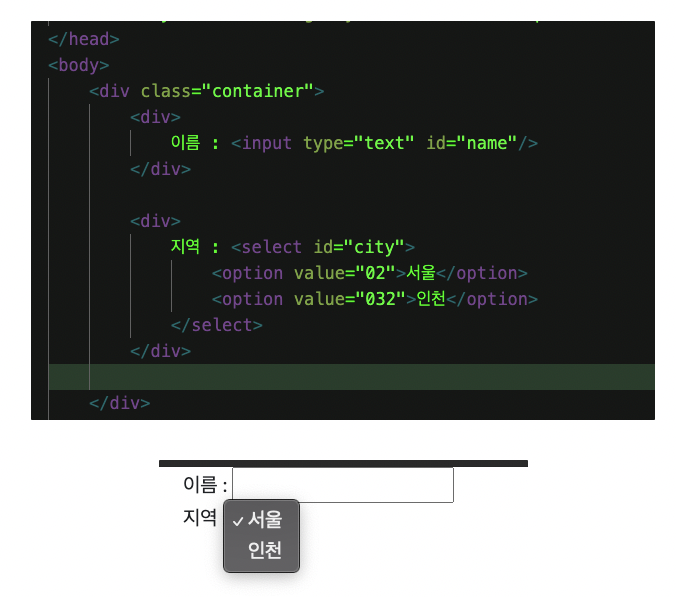
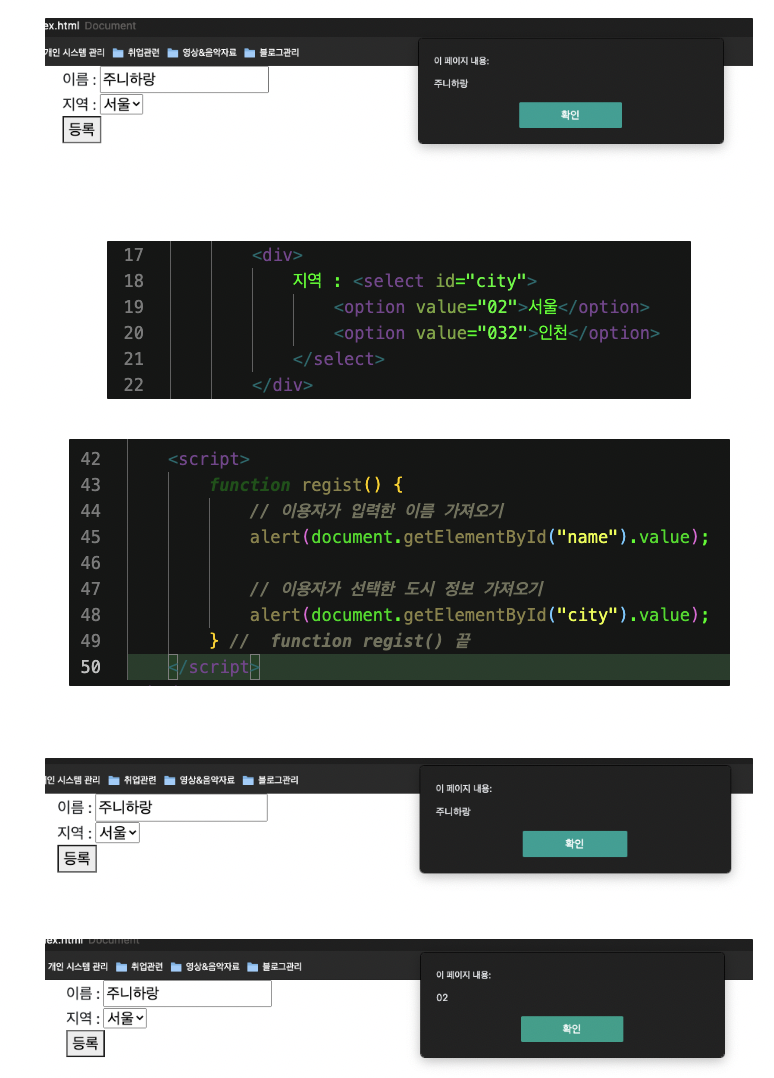
<select> 를 통해 선택할 수 있는 부분을 만들어 준 것이에요.
JavaScript는 이용자가 input 등에 입력한 값을 받아오는 용도를 위해 사용한다고 생각하면 좋은 것이에요.
즉, input 값을 얻어오는 것과 특정 Element의 내용을 감췄다가 보여줬다가 하는 용도로 사용한답니다!

input 등에서 입력된 값을 처리하기 위한 등록 이라는 button을 생성 해 준 것이에요.
jquery Library Download : jQuery CDN

jQeury 3.x에 minified를 눌러 주세요!

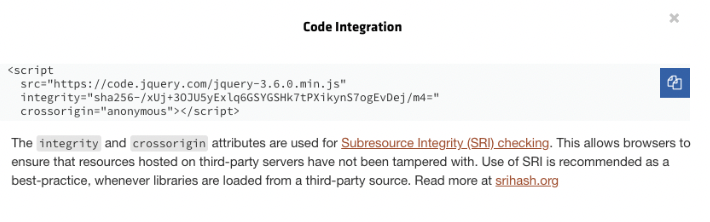
위의 <script> 를 복사하여 Source Code에 붙혀넣기 해주면 되는 것이에요.

이렇게 위와 같이 Library를 URL 등으로 받아서 사용할 수도 있지만, 실제 프로젝트를 한다면 직접 다운로드를 받아 특정 위치에 넣어두고 사용하는 것이 좋은 것이에요. 그 이유는 해당 URL 폐쇄될 수도 있고, Network 문제 등으로 서비스가 불가할 수도 있기 때문이랍니다.

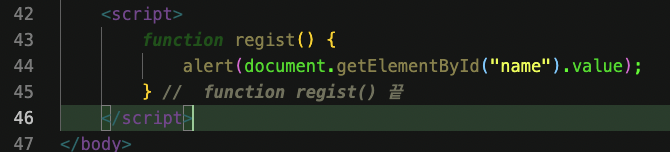
<Button> 에 대한 Action 처리를 위해 onclick을 만들고, 거기에 JavaScript 함수를 호출 할 수 있게 넣어주는 것이에요.
javascript 함수는 funtion <함수명>() { }으로 만들어 준 것이에요.

alert은 html이 가지고 있는 기본 함수인데, 경고창을 띄어주는 친구 랍니다!

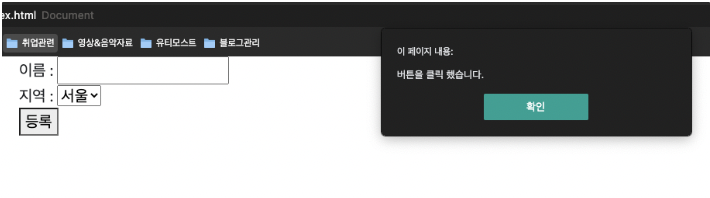
위와 같이 입력하고 ‘등록' 버튼을 클릭하면 아래와 같이 경고창이 나오는 것을 볼 수 있는 것이에요.

document.getElementById("ID값") 은 html Tag에 id 값에 넣은 명칭을 가지고 와서 어떤 작업을 하겠다라는 의미인 것이에요.
.value 는 해당 Element의 값을 보여달란 의미랍니다!

이렇게 해 두면 경고창에 해당 Element의 ID값을 가진 친구의 값을 보여주는 것이에요.

이번에는 위와 같이 Element의 ID가 city인 <Select> 에 값을 가져 오도록 한 것이에요.
보이는 내용은 서울이지만, 그 안에 value를 02 로 주었기 때문에 ‘02’ 가 출력 되는 것이에요.
jQuery
jQuery를 사용하는 이유는 복잡하고, 길었던 Javascritpt 문법을 좀 더 간결하고, 편리하게 사용하기 위해서인 것이에요.
JQuery는 Javascript를 한번더 감싸서 하여 관리한다고 보면 되는 것이에요. 또한, 예전에는 웹 브라우저 마다 상이한 문법을 통해 코딩을 했어야지 동작을 했었는데, 이러한 불편한 점을 개선하여 하나의 Jquery 문법으로 여러 웹 브라우저에서 이용할 수 있게 도와 주는 고마운 친구인 것이에요.
물론! 최근에는 Javascript의 발전으로 인해 jQuery를 쓰지 않는 추세라고 합니다!

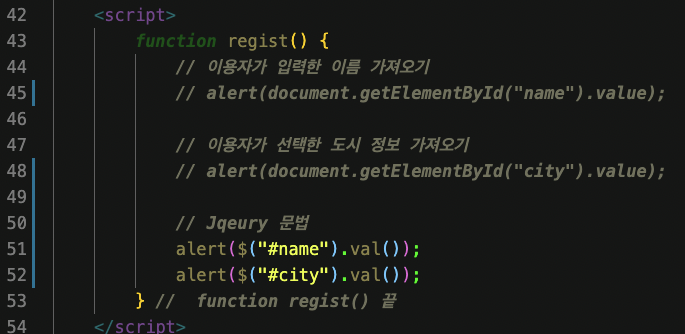
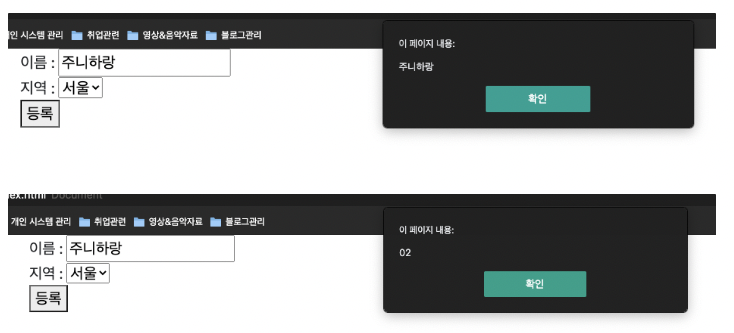
JQuery를 사용하면 이렇게 간단하게 사용을 할 수 있는데, $를 붙여주고, #은 ID를 의미하는 것이에요.

동일하게 결과를 얻을 수 있는 것을 확인할 수 있는 것이에요!
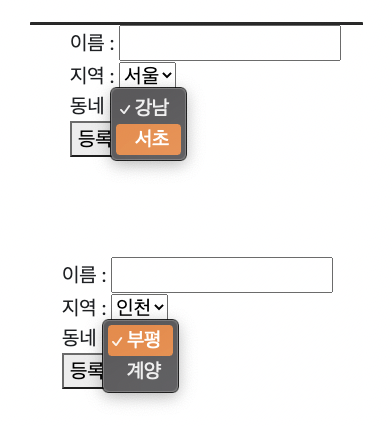
만약에 이용자가 ‘인천'을 선택했을 때는 인천에 해당하는 지역구만 출력하고, 서울을 선택했을 때는 서울에 해당하는 지역구만 출력 하고 싶다면?

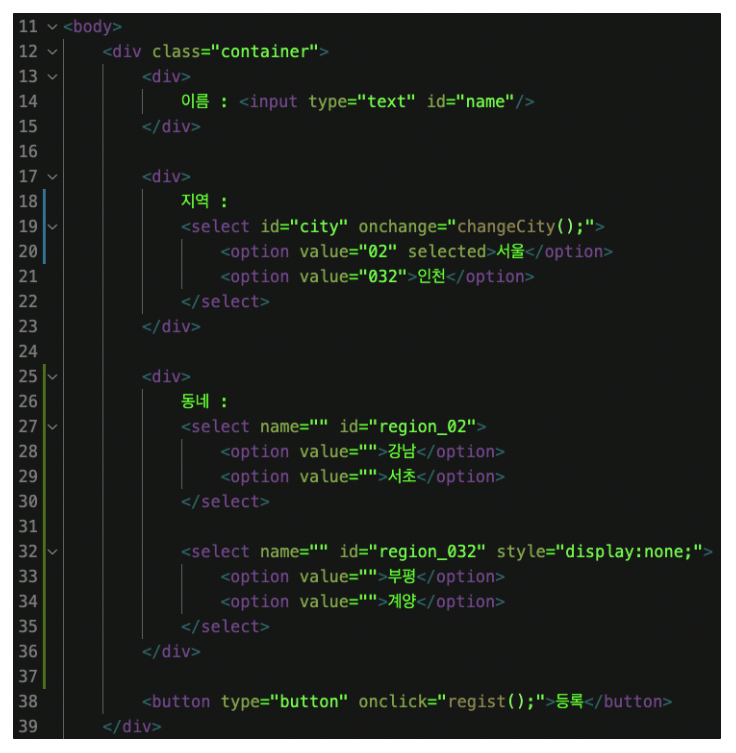
위에서 style 에 display:none 으로 해 주면 보이지 않게 하겠다는 의미인 것이에요.

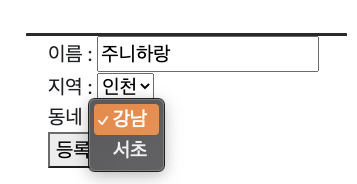
위와 같이 인천에 지역구는 보이지 않게 되는 것이에요.

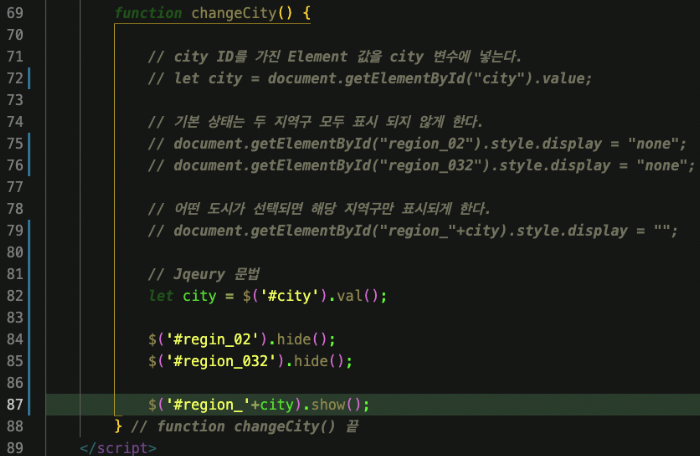
onchange Event는 button은 클릭이라는 Event가 발생하기 때문에 onclick 이라는 Event가 있지만, select는 click의 개념이 아니고, 변경에 대한 개념으로 보기 때문에 onchange 라는 Event가 있는 것이에요.

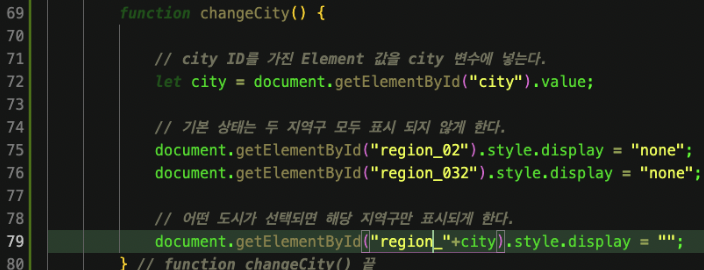
먼저 동네에 해당하는 ID를 가진 두 <select>를 기본적으로 보이지 않게 선택을 한 뒤 getElementById
에 "region_"+city 를 하여 city가 선택이 되었을 때 그 값이 city라는 변수에 들어가게 되고, 그 변수에 담긴 값이 서울이면 ‘02’, 인천이면 ‘032’이닌까 region_ 뒤에 해당 값을 붙혀주고, 그것을 style.display = ""; 하게 되면 보이게 되는 것이다.

위의 javascript 문법을 jQuery로 바꾸면 아래와 같은 것이에요.

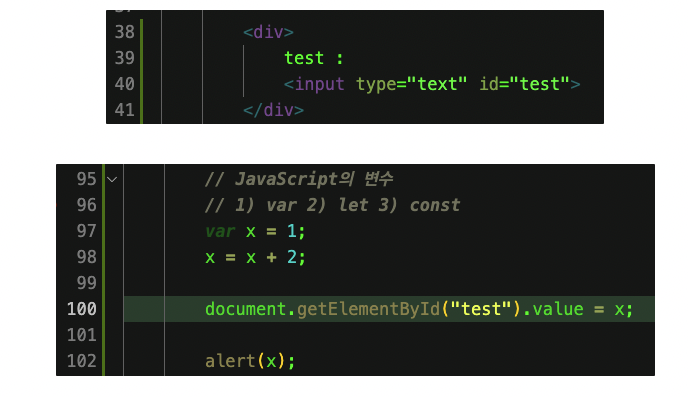
JavaScript의 변수
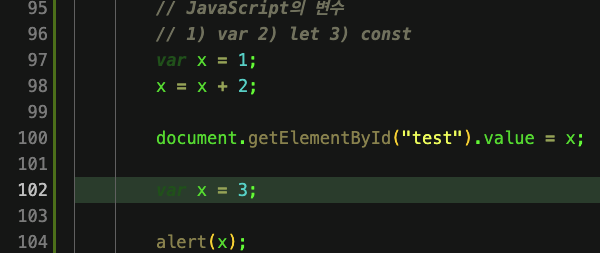
1) var:

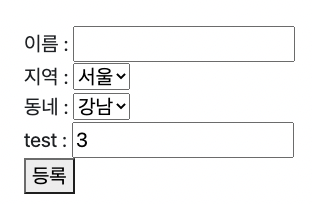
위와 같이 하면 value에 x를 넣어주게 되는 것이에요. 그리고, 경고창에 x가 가지고 있는 값을 띄어주는 것이에요. x에는 현재 3이 담겨 있음을 알 수 있어요.


위와 같이 var을 통해 다시 동일한 이름의 변수에 값을 담아주게 되면 Exception이 나오던지 아니면 x에 5가 담겨야 하는데,
이렇게 그대로 3이 담겨 버리는 것이에요. 즉, 초기화가 바로 되어 버리는 것이지요!
즉, var은 동일한 변수명을 선언해도 허용해주는 자료형인 것이에요.
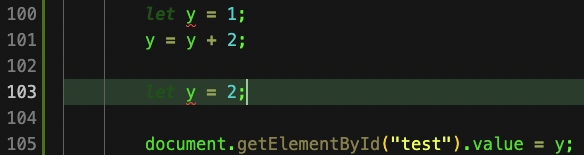
2) let:

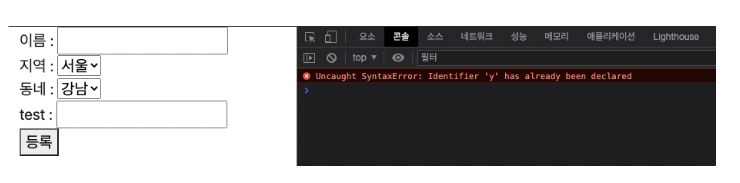
let은 동일한 변수명을 선언하게 되면 Error가 나오는 것이에요.

브라우저에서는 아예 출력이 되지 않고, 개발자 도구에서는 위와 같이 문제가 있다고 알려주는 것을 볼 수 있는 것이에요.
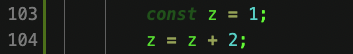
3) const:

const는 위와 같이 변수를 재할당 하면 Error가 발생한다. const는 한번만 사용이 가능하고, 재 할당이 불가한 친구인 것이에요. 상수 개념이라고 생각하면 되지 않을까요?
자료형 Type
// 숫자, 소수점 숫자, 문자, Boolean, 객체(Object), 배열 등
let a = 1; // 숫자
a = 1.231; // 소수점 숫자
a = "주니하랑"; // 문자 ('')도 가능
a = true; // boolean
let obj = {}; // 객체(Object)는 반드시 {}로 감싸줘야 한다. (Key:Value로 이뤄져 있다.)객체 Type
객체 Type은 어떤 Data Type (숫자, 문자, 배열, 객체 등)을 모두 담을 수 있는 것이에요.

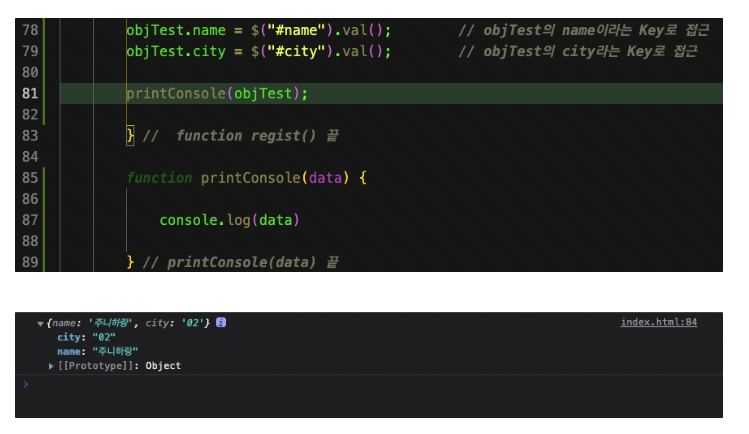
위와 같이 Object Type으로 값을 브라우저나 서버로 보내게 되면 아래와 같이 전달 되는 것이에요.

Javascript에서 객체(Object)를 사용하는 주 된 이유는 서버나 다른 Page에 값을 모아 담아 넘겨주기 위함인 것이에요.
한 예로 JSON 은 Key와 Value로 이뤄진 객체인데, 이와 같이 Server로 Data를 보낼 때 각각의 변수를 선언해서 하나하나 보내지 않고, 모아서 보내기 위해 사용하는 것이에요.

위와 같이 객체를 함수에다가 전달을 하면 그 안에 있는 값이 다 전달되는 것을 볼 수 있는 것이에요.
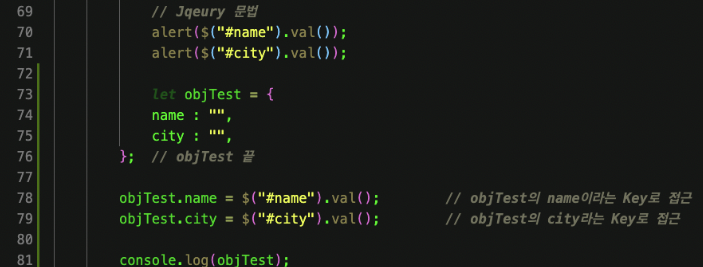
Javascript에서는 처음에 Object에 값을 무조건 처음(선언하는 시점)부터 잡아두지 않아도 되는 장점이 있어요.
let objTest = {}; // objTest 끝
objTest.name = $("#name").val(); // objTest의 name이라는 Key로 접근
objTest.city = $("#city").val(); // objTest의 city라는 Key로 접근위와 같이 사용도 가능하며, 이렇게 하게 되면 objTest.name를 할 때 Key가 name으로 잡히고, 그 안에 값이 들어가게 되는 것이에요.
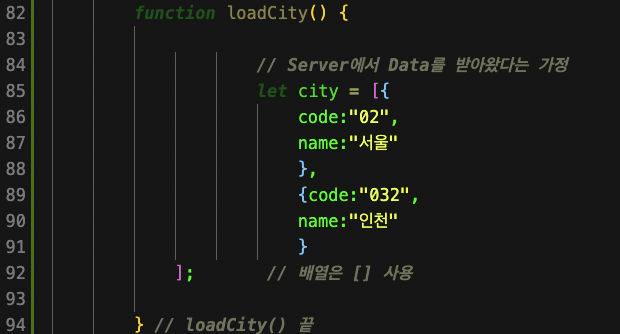
배열(Array)
배열은 어떤 Data Type (숫자, 문자, 배열, 객체 등)을 모두 담을 수 있는 것이에요.

반복문과 조건문

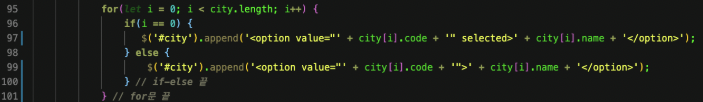
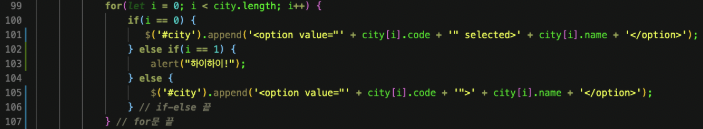
1) 반복문 : 자바와 문법이 똑같은 것이에요. 몇 번째 부터 let i = 0; 몇 번째 까지 i < city.length; 증가 조건문 i++
2) 조건문 : 자바와 문법이 똑같은 것이에요.
위의 조건문을 풀어 쓰자면 i가 0과 같다면 if 문에 들어가는데, city라는 Id값을 가진 배열에 추가를 한다. 무엇을?
<option value="' + city[i].code + '" selected>' + city[i].name + '</option>');
위의 city[i].code 를 분석해 보면 city라는 이름의 i번째 현재는 0번째라고 하면 첫번째 인덱스 값인 code:02, name: 서울 인 내용이고, 여기의 .code 는 ‘02’가 되는데, 이것을 선택하라는 것이고, 그 다음 내용은 이름 (서울)을 select Box 에서 선택되게 하는 것이에요.

위와 같이 자바 조건문과 똑같이 else if도 사용할 수 있는 것이에요.
'개념 정리 작업실 > JavaScript' 카테고리의 다른 글
| [JavaScript] Promise와 async 그리고 await (0) | 2022.04.10 |
|---|---|
| [JavaScript] 기본 문법 (0) | 2022.04.07 |
| [JavaScript] lodash (0) | 2022.03.16 |