2022. 4. 1. 15:52ㆍFront-End 작업실/기타 참고 자료

🚀 Vuex
🔽 개요
Vuex(뷰엑스)란 Application 상태 관리(State Management)를 돕는 Library인 것이에요.
먼저 상태(State)란 Vue의 data 속성과 비슷한 것이에요.
여기서 상태 관리란 현대 FE(Front End) Framework에서 모두 사용하는 개발 Pattern을 의미하는 것이에요.
Vue.js에서는 Vuex라는 상태 관리 Pattern을 사용하는 것이에요. 상태 관리가 필요한 이유는 Component의 숫자가 많아졌을 때, Component 간 Data 전달이나, 관리가 어렵기 때문인 것이에요.
Data 전달을 더 명시적이고, 효율적으로 하기 위한 방법이 상태 관리랍니다.
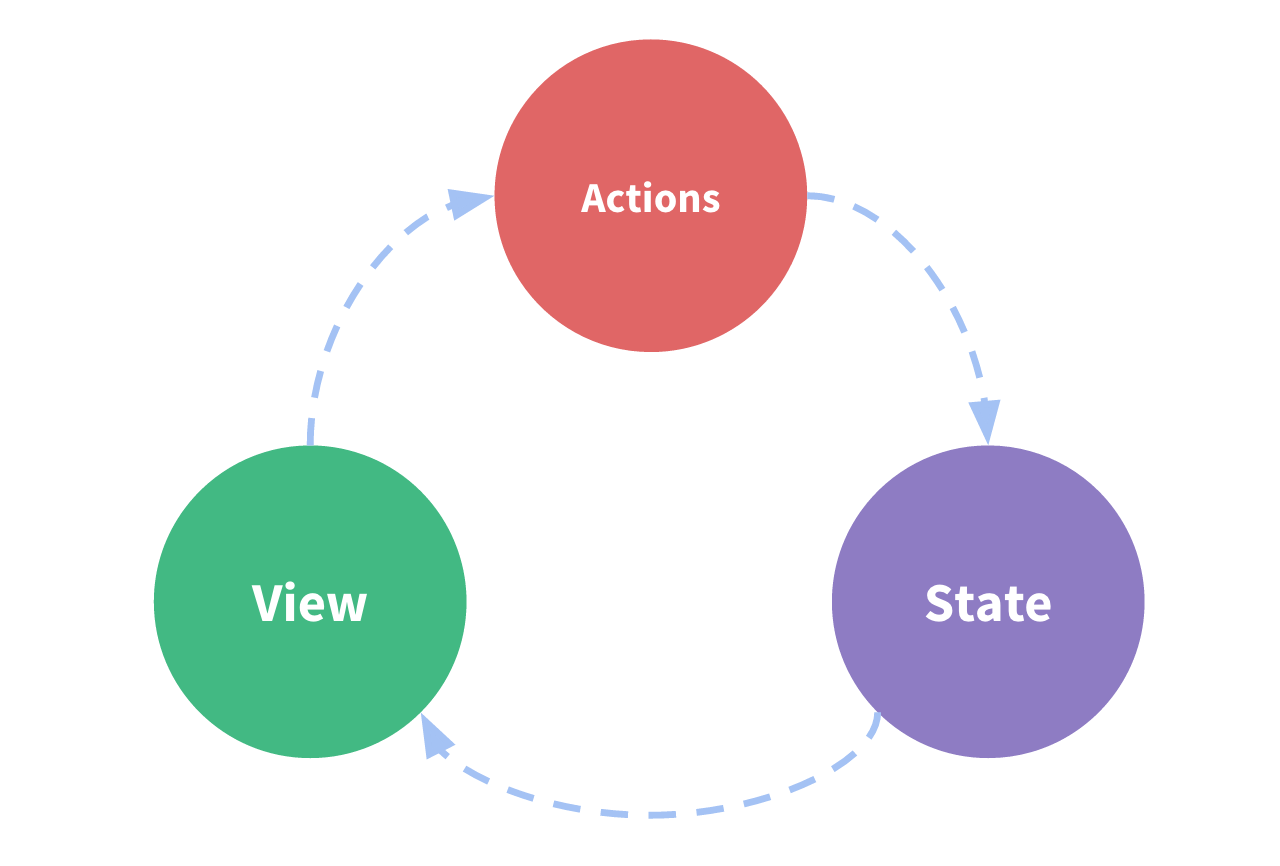
Vuex란 Vue.js의 상태 관리 Pattern이자 Library인 것이에요. 아래는 Vuex의 개념을 단순하게 도식화한 그림인 것이에요.

위에서 보이듯이 화면(View) -> 화면에서의 Event 발생(Actions) -> Data Change(State)의 Data가 단방향으로 흐른다는 것이 특징인 것이에요.
📦 Vuex 기술 요소
Vuex의 주요 기술 요소는 아래와 같은 것이에요.
● state
● getters
● mutations
● actions
그렇다면 Vue data 속성과 '상태'는 어떤 차이가 있는 것일까요?

위 그림은 `id`라는 Data를 `Loing` Form Component에서 `Main` Component로 전달하는 Component 간 관계도 인 것이에요. `Loing` Form Component를 포함 모든 Component에서 `id`라는 Data(상태 - State)를 서로 공유하고 있는 것이에요.
만약 `Loing` Form에서 입력 받은 `id`를 `Main` Component에 표시해야 한다면 `Loing` Form Component에서 `Main` Component로 Data 속성 `id`를 전달해야 할 것이에요. 그러면 `id`는 상위 Component인 `Loing` Component와 최상위 Component를 거쳐 다시 최상위의 하위 Component인 `Main` Component로 전달 될 것이에요. 이처럼 특정 Data를 여러 Component가 공유하고 있는 것을 `상태(State)`라고 하는 것이에요.
참고로 이 개념은 `React.js`에도 동일하게 존재하는 개념인 것이에요.
그렇다면 상태 관리가 필요한 이유는 무엇일까요?

앞에서 살펴 본 그림과 위 그림의 차이점은 `Loing` Form Component에서 `Main` Component로 Data를 전달 할 때, `Loing` Component와 최상위 Component 사이에 너무 많은 Component가 존재한다는 것이에요.
이렇게 되면 `props`로 Data를 전달한다고 할 때, `Loing` Form Component와 최상위 사이에 있는 모든 Component에 `props`를 설정해 줘야 할 것이에요. 이렇게 되면 Data 이름을 바꾸기라도 하게 된다면 엄청난 고생이 뒷 따를 것이에요.
이 때,