2021. 7. 14. 03:46ㆍSystem 작업실/Docker
안녕하세요? 주니하랑 입니다.
오늘은 지난번 Ubuntu 20.04에 설치한 Docker와 Portainer를 통해 nginx를 설치 해 보도록 하겠습니다!
만약 Docker 설치와 Portainer가 아직 설치가 되지 않으셨다면? 'Docker와 Portainer 설치'에 관심을 주세요!
바로 시작 해 보겠습니다!
✔ 목차
VMWare를 통한 Ubuntu 20.04 LTS 설치
[docker] Portainer를 이용한 tomcat 설치
[docker] Portainer를 이용한 Maria DB 설치
📌 nginx 설치
📍 Volume 생성

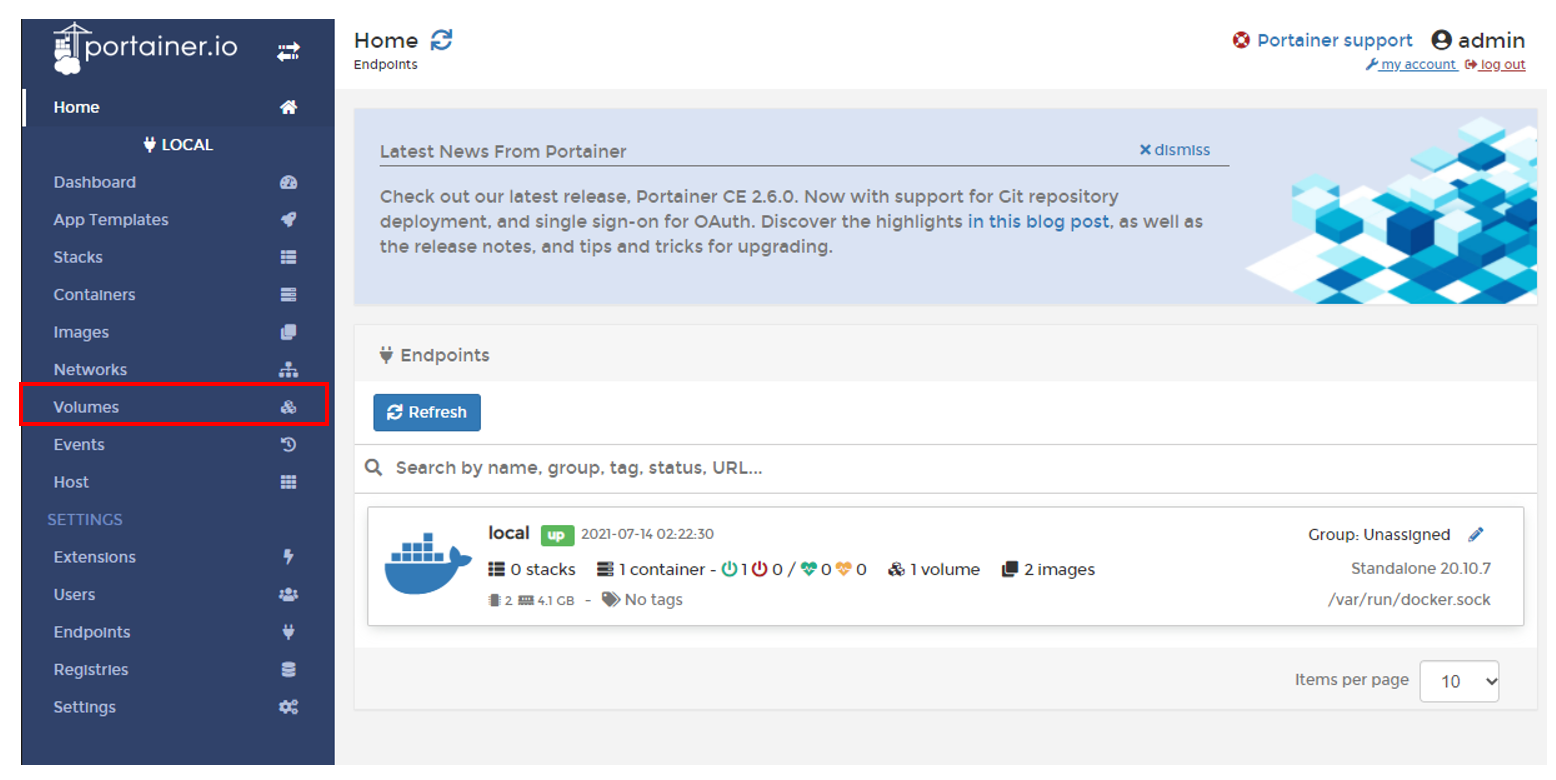
[ volume ] 이라는 Menu를 눌러주세요!

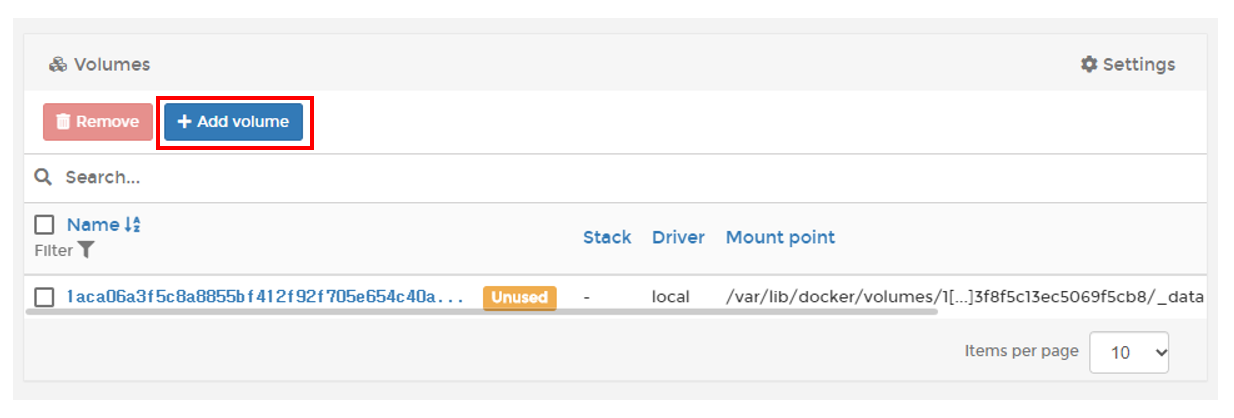
[ Add volume ] 을 클릭해서 새로운 Volume을 만들어 볼 것이에요!

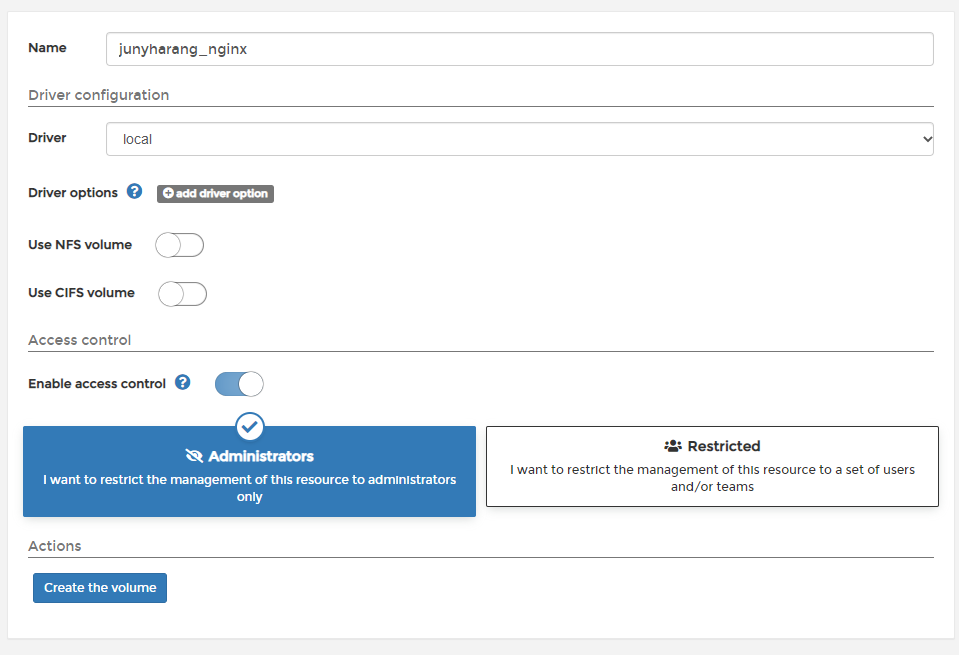
Volume 새로 만들기를 통해 Name란에 원하는 Volume 이름을 입력하고, [ Create the Volume ]을 눌러줍니다.
주니하랑은 nginx를 설치할 것이기 때문에 [ junyharang_nginx ] 라는 이름을 붙혀 주었습니다!

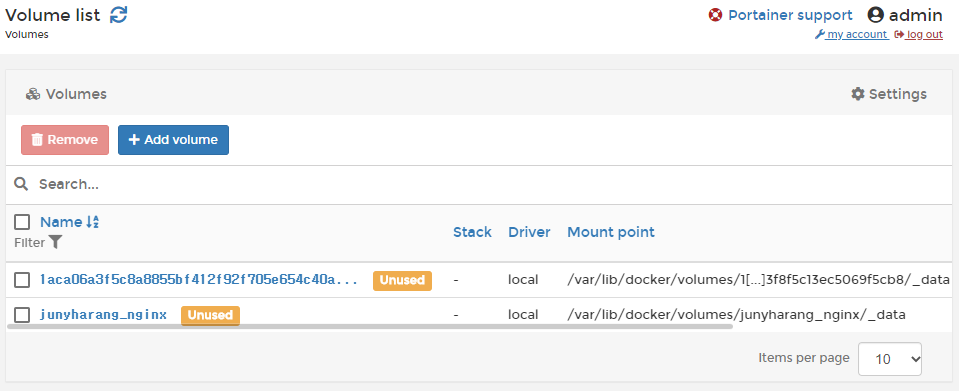
방금 우리가 만든 새로운 Volume이 생기는 것을 확인할 수 있는 것이에요!
📍 nginx Container 생성

좌측 Menu에서 [ Container ]를 눌러 Container 설정창으로 이동 하는 것이에요!
그런 뒤 [ Add Container ]를 눌러 새로운 Container를 생성하도록 할게요!
Docker에서 말하는 Container라는 것은 VM Ware나, Hyper-V, Vitual BOX 등 가상 머신 프로그램에서 칭하는 Virtual Machine 혹은 Guest OS라고 부르는 가상 컴퓨터와 유사한 것이에요.
하지만, 차이점은 아래와 같이 OS가 HOST OS위에 또 설치되는 것이 아니라는 점인 것이에요!


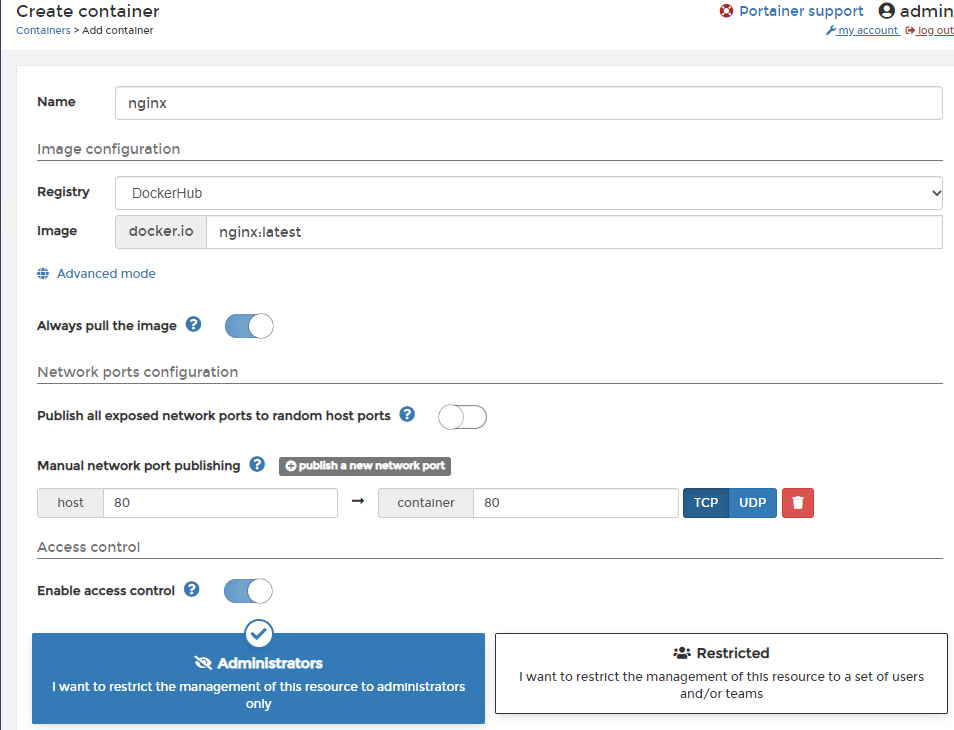
👉 Container Name으로 [ nginx ]라고 입력하고, image란에 [ nginx/server ] 입력
만약 특정 버전을 원한다면 [ nginx/server:10.3 ] 과 같이 입력

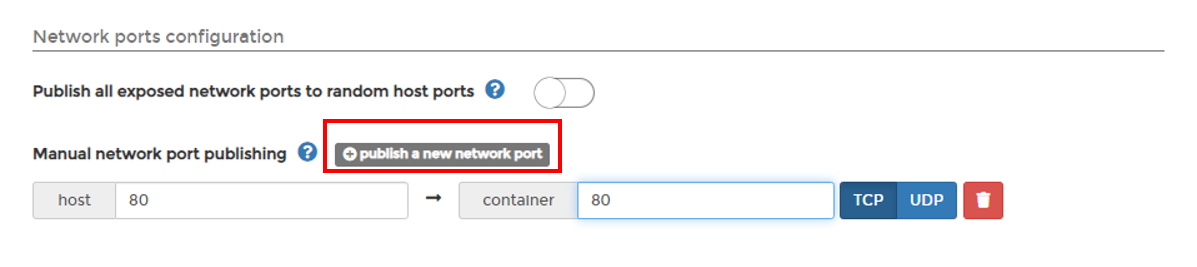
publish a new network port를 통해 host (Ubuntu)와 Container의 Well-Known Port 중 http의 Port Number 80을 입력 해 줍니다.

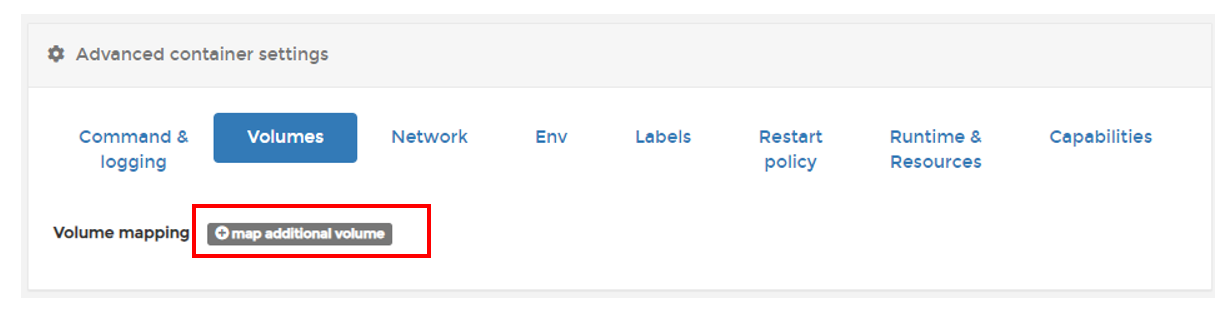
위의 그림처럼 [ map additional volume ] 을 연속으로 3번 딱!딱!딱! 클릭 해 주는 것이에요!

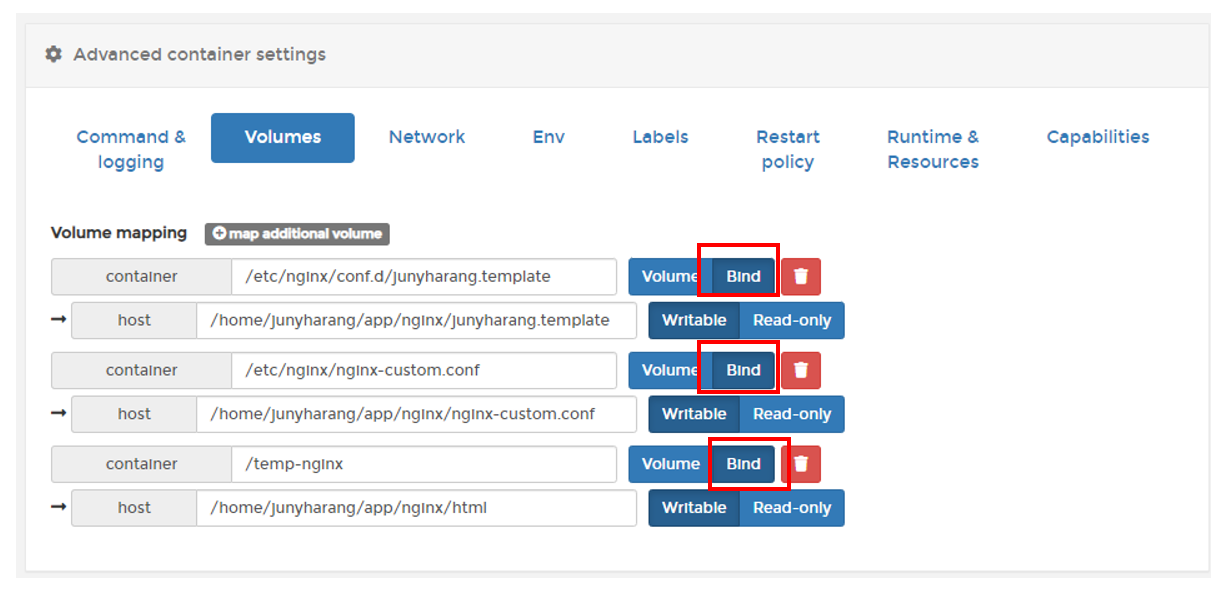
그런 뒤 위와 같이 Container와 nginx Server로 사용될 Container의 Volume을 Mapping 해 주는 것이에요.
[ Bind ] 를 눌어 줘야 host로 입력이 가능하니 참고 해 주시고, junyharang이라고 써져 있는 부분은 여러분들이 ubuntu에 접속할 때 사용하는 계정명을 입력 해 주면 되는 것이에요!
되도록 root는 보안상의 문제로 사용하지 않는 것을 추천 드립니다!
우리가 위에서 [ host ]란에 입력한 directory는 아직 만들지 않은 것들인 것이에요.
따라서 Ubuntu에서 직접 해당 dirctory들을 만들어 주어야 한답니다!

junyharang@junyharang-virtual-machine:/docker/portainer$ mkdir -p /home/junyharang/app/nginx
junyharang@junyharang-virtual-machine:/docker/portainer$ cd /home/junyharang/app/nginx/
portainer에서 입력했던대로 directory를 생성해 주고, 그 위치로 이동을 해줍니다.

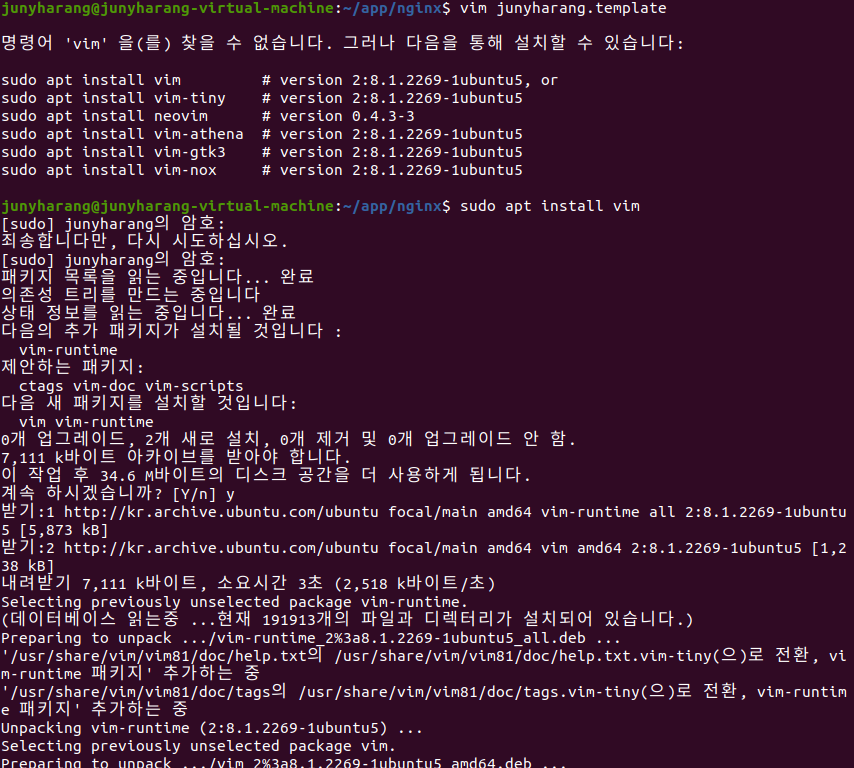
vim으로 빈 파일을 만들려고 했더니 vim이 없다고 합니다!
그럴 땐 아래 명령어를 통해 설치하면 되는 것이에요!
참고로 vim 외에 nano, vi와 같은 Editer를 사용해도 상관 없습니다!
junyharang@junyharang-virtual-machine:~/app/nginx$ sudo apt install vim

그런 뒤 주니하랑은 vim을 사용해서 위와 같이 빈 file을 만들어 주고,
mkdir을 통해 html 이라는 directory를 추가로 만든 것이에요.

vim에 들어오면 바로 [ esc ] Key를 누르고, [ : ] 콜론을 눌러준 뒤 wq를 입력하고, Enter를 눌러주면 끝 입니다!

그러면 우리가 portainer에서 설정했던 file 혹은 directory들이 모두 만들어졌네요!

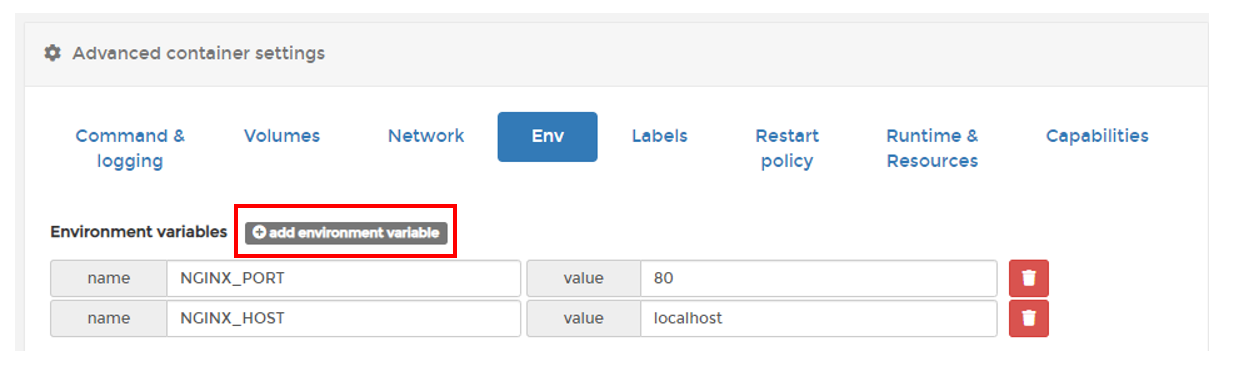
이제 [ add environment variable ] 을 두번 딱!딱! 눌러주어 위와 같이 PORT와 HOST를 설정 해 줍니다!

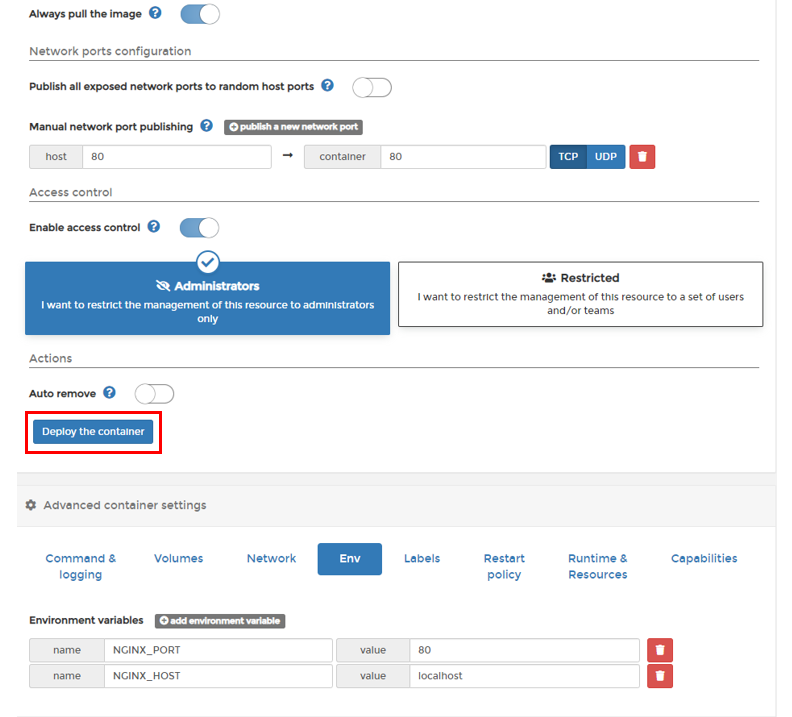
마지막으로 [ Deply the container ] 를 눌러 주는 것이에요!

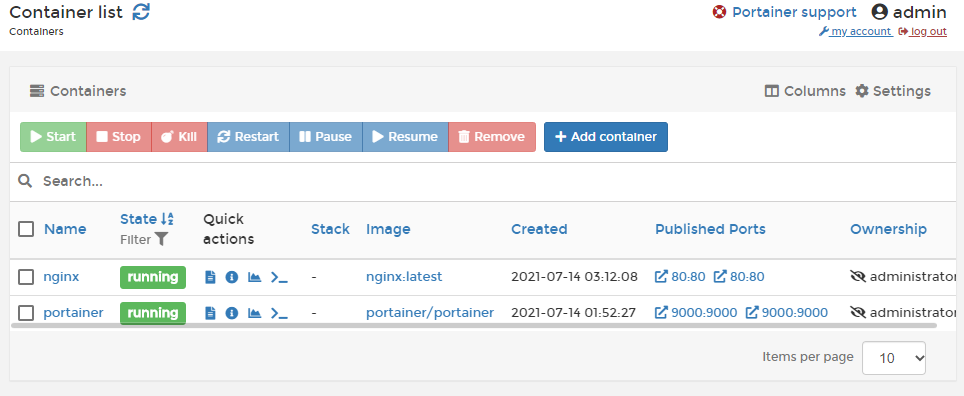
위와 같이 Container List에 생긴 것을 확인 할 수 있습니다!
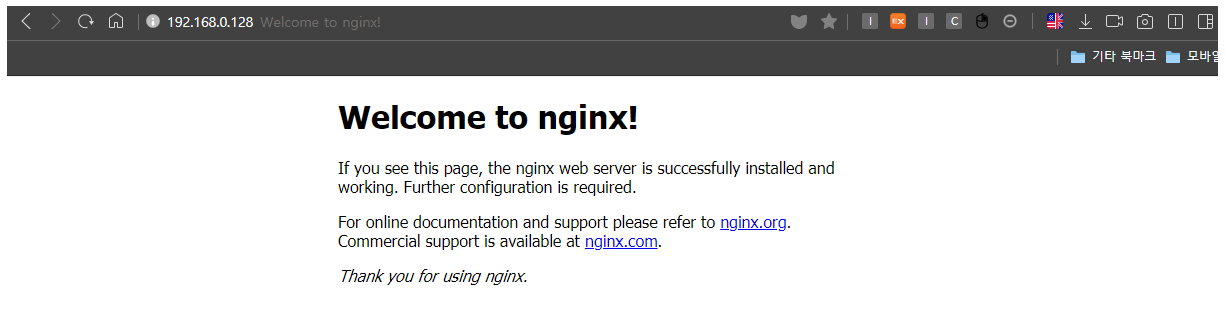
그럼 이제 웹 사이트로 접속 해 볼까요?

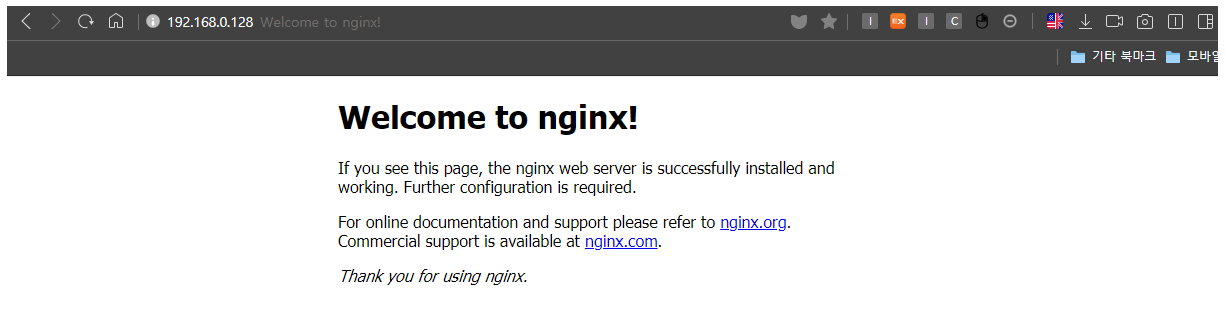
짜잔! 정상적으로 nginx라는 Web Service가 구동되는 것을 확인할 수 있는 것이에요!
정상적으로 배포가 되었네요!
하지만, html Directory를 Docker Container Path 밖으로 빼서 Host 쪽에 설정하지 않으면 Web Server로써의 의미가 없는 것이에요.
왜냐하면? 관리자가 직접 html File을 Upload하고 수정할 수 없기 때문이죠!

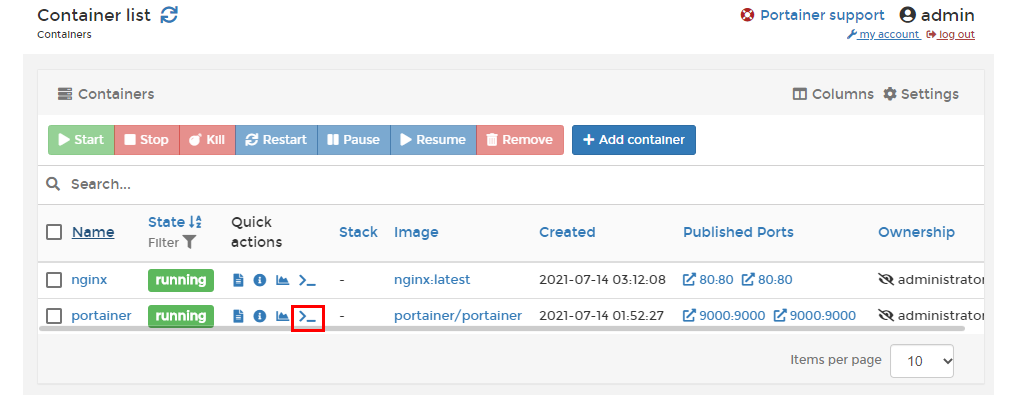
Portainer에서 nginx Container의 Console 항목으로 들어가기 위해
위의 빨간 네모칸 표시를 클릭 해주어야 하는 것이에요.
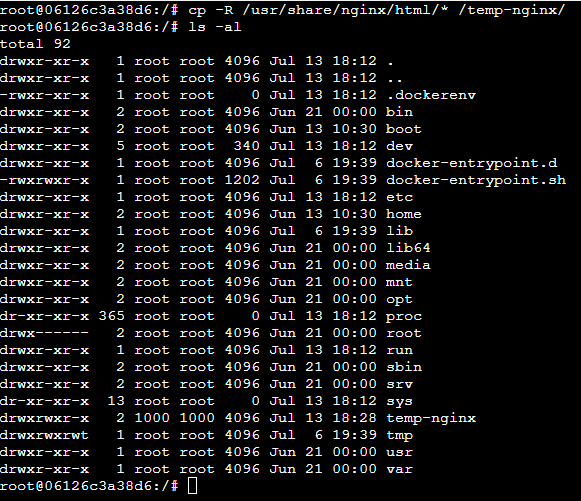
이제부터 html Directory를 Serving할 것이기에 Default html File들을 모두 Copy하도록 하겠습니다!

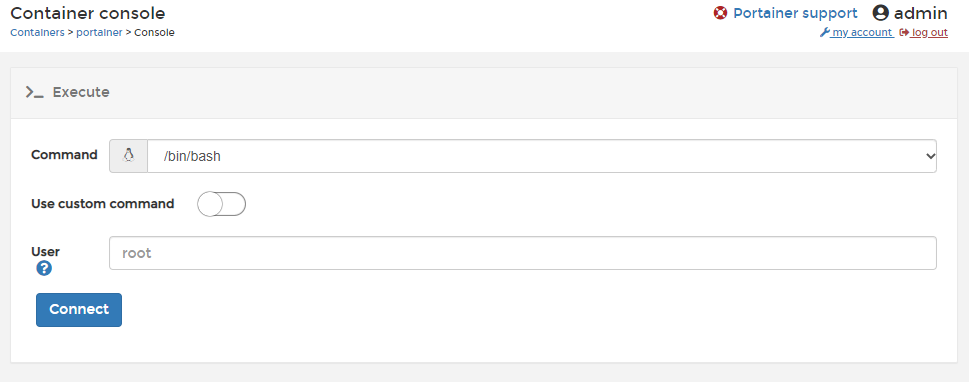
Unix / Linux에는 많은 Shell이 있지만, 우리는 bash Shell들 써보도록 할 것이에요!
참고로 우리가 여태껏 사용했던 Ubuntu도 Bash Shell을 쓰고 있었답니다!

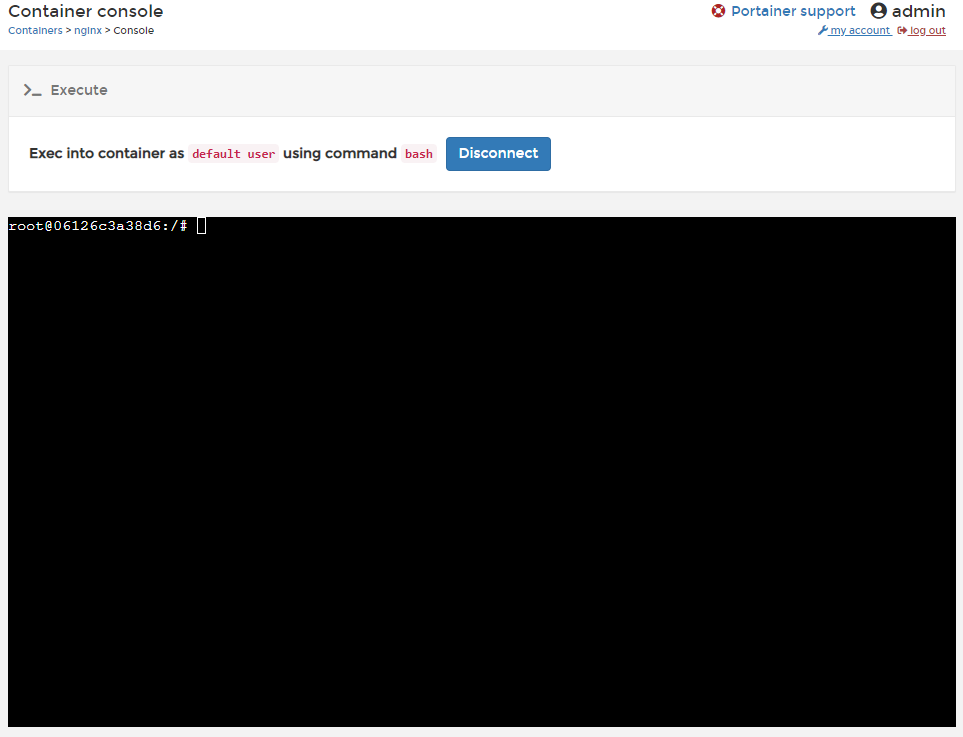
위와 같이 접속이 안되는 분들은 다른 Menu로 갔다가 다시 시도하면 됩니다!

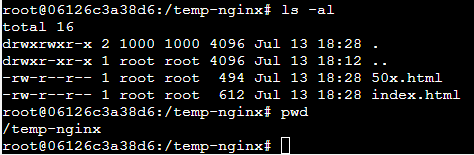
root@06126c3a38d6:/# cp -R /usr/share/nginx/html/* /temp-nginx/

위와 같이 잘 복사 되었음을 확인할 수 있네요!

이제 Disconnect를 눌러 빠져나가 주시면 됩니다!
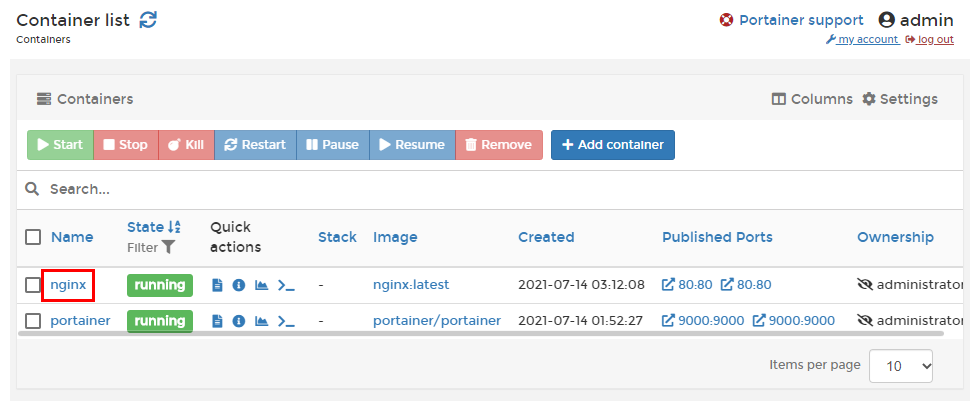
그런 뒤 다시 [ Containers ] Menu로 들어와 주시면 되요!

nginx Container Name을 클릭 해 주신 뒤

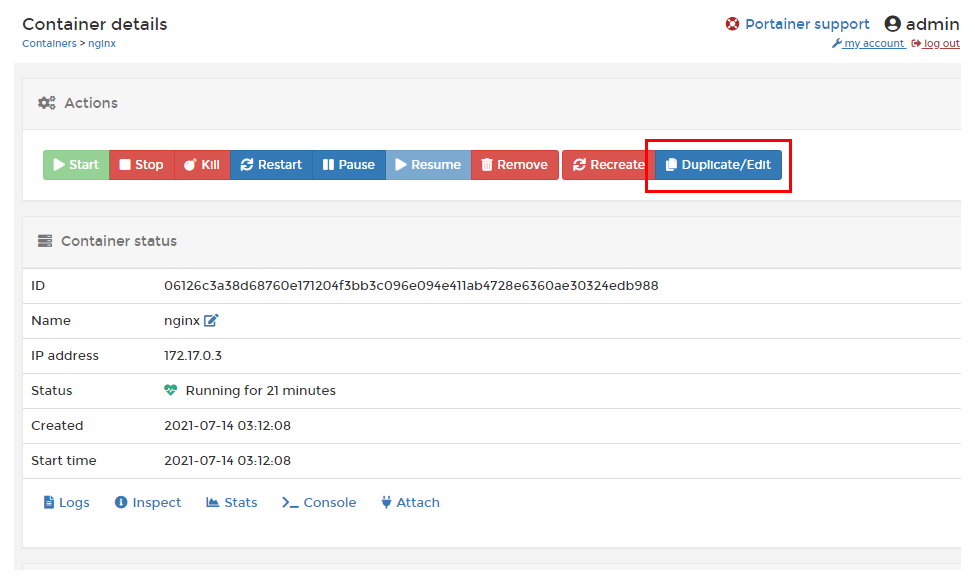
[ Duplicate / Edit ]을 눌러 Image를 다시 설정 해 주도록 하는 것이에요.

방금 우리가 html Directory 관련해서 변경 사항을 만들었기 때문에 위와 같이
해당 사항을 변경해 주도록 해야 하는 것이에요.

그런 뒤 다시 [ Deploy the container ]를 눌러 주시면?

[ Replace ] 를 눌러 주면 되는 것이에요!

역시 정상적으로 nginx Web Service가 작동 중에 있네요!
Ubuntu가 사용중인 IP를 입력하면 이렇게 Browser로 접속할 수 있답니다!
이제부터는 html File을 Host (Ubunt OS) Path /home/{User Name}/app/nginx/html 경로에 Upload해서 Web Server로 사용할 수 있답니다!
위 html Copy 작업을 한 이유는 Container Image마다 다르긴 하지만, 기본 설정을 HOST Directory로 변경 시 자동 생성 해 주는 Container도 있지만, nginx Image의 경우 수동으로 하나하나 복사 해줘야 하는 번거로움이 있습니다.
경로를 변경 해 주는 이유는 Docker Image의 기본 설정 파일이 아닌 User가 직접 관리하기 위함인 것이에요.
Container에는 기본적으로 변하지 않는 파일들만 존재하고, 실제 설정 파일이나, html 같은 경로는 Host 측으로
분리하여 관리하는 것이 Docker의 또다른 Point인 것이에요!
주니하랑의 글이 마음에 드셨나요? 구독과 공감! 그리고, 댓글은 주니하랑에게 많은 힘이 됩니다!
'System 작업실 > Docker' 카테고리의 다른 글
| [DevOps] NGINX란? (0) | 2022.10.07 |
|---|---|
| [Docker] Jenkins Slave 설치 및 Master와 연결하기 (0) | 2022.09.16 |
| [Docker] ① docker와 AWS를 이용한 Web Application 배포 (0) | 2021.08.01 |
| [docker] Portainer를 이용한 Maria DB 설치 (0) | 2021.07.14 |
| [docker] Portainer를 이용한 tomcat 설치 (0) | 2021.07.14 |