2022. 5. 24. 05:30ㆍFront-End 작업실/Nuxt.js

Git Hub
한 권으로 배우는 Vue js 3 웹 애플리케이션 개발 기초 실전 (영진책)
COUPANG
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
🗂 목차
● [Vue+Nuxt.js] Nuxt.js 기본
●[Vue+Nuxt.js] Nuxt.js 시작하기
● [Vue+Nuxt.js] Nuxt.js Data 호출 방식과 API 연동
●[Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 목록 페이지와 상세 페이지 개발
● [Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 검색 UI 개발
●[Vue+Nuxt.js] Vuex를 이용하여 장바구니 Page 만들기
● [Vue+Nuxt.js] Vuex 새로고침 시 초기화 되는 문제 해결
🗂 부록
● [FrontEnd] HMR(Hot Module Replacement)
● [Nuxt.js] 비동기 데이터 호출 방법
● V-Model 동작 원리와 활용 방법
● [Nuxt.js] NuxtServerInit
🗂 내가 만난 Error
● [vuex] expects string as the type, but found undefined.
🚀 Nuxt.js를 이용하여 개발하기
🔽 상품 Page
📦 상품 목록 표시 기능 구현
최초 Back End가 가지고 있는 상품 목록을 예쁘게 한번 출력 해 볼게요.

먼저 `<ul>` Tag를 감싼 뒤 7번째 줄에 `<li>` Tag를 이용하여 `v-for`를 통해 28번째 줄에서 반환된 `products`에 목록을 `product`라는 변수에 for문이 돌면서 담기게 하고, `product`의 id값을 `:key`를 이용하여 Unique 값을 지정해 주었어요.
그런 뒤 해당 내용을 출력할 수 있게 8번째 줄과 같이 작업을 해 주었습니다.

아주 예쁘게 정렬이 되서 출력 되는 것을 확인할 수 있어요.
위의 내용을 보면 Image가 있는 것을 확인할 수 있어요. 이 Image를 화면에 그려주면서 그 Image 밑에 이름과 가격 정보를 한번 출력해 볼게요!

추가된 부분은 10 ~ 14번째 줄이에요. 먼저 `<img>` Tag를 통해 Image 위치(:src)를 지정해 주고, 해당 Image가 출력되지 않았을 때 대체 Text 값 (: alt)을 주었습니다.
그런 뒤 사진 밑에 이름과 가격이 표시되도록 작업을 해 주었어요.

밑에 더 있지만, 이 부분만 올려 놓도록 할게요.
문제는 현재 사진이 모두 같은 것이 출력되고 있는 것이에요.
이 부분은 API를 제공하는 서버에 특성 때문인데, 이를 달리하기 위해 조금 수정을 해 볼게요.

위와 같이 47번째 줄에 API 응답값으로 받아온 값의 목록 배열 값(data)에 `map()`를 이용하여 각각의 배열 요소를 반환 받기 위해 추가를 하고, 여기에 item을 매개변수로 넣어준 뒤 Body에 반환 내용으로 최초 49번째 줄에 인자값으로 입력된 item에 들어 있는 id, name, image, price 정보를 풀어 객체(key : value)로 저장해 주었어요.
그런 뒤 51번째 줄에 `imageUrl` 객체에 item안에 있는 imageUrl에 random 함수를 돌려 Image가 다른 것들이 출력되도록 해 준 것이에요.
📦 Routing 및 Styling
최초 `main.vue`에 있던 모든 Code를 'index.vue'에 옮겨 주고, `main.vue`는 삭제 해 주세요.
그런 뒤 아래와 같이 CSS Code를 입력 해 줄 것이에요.


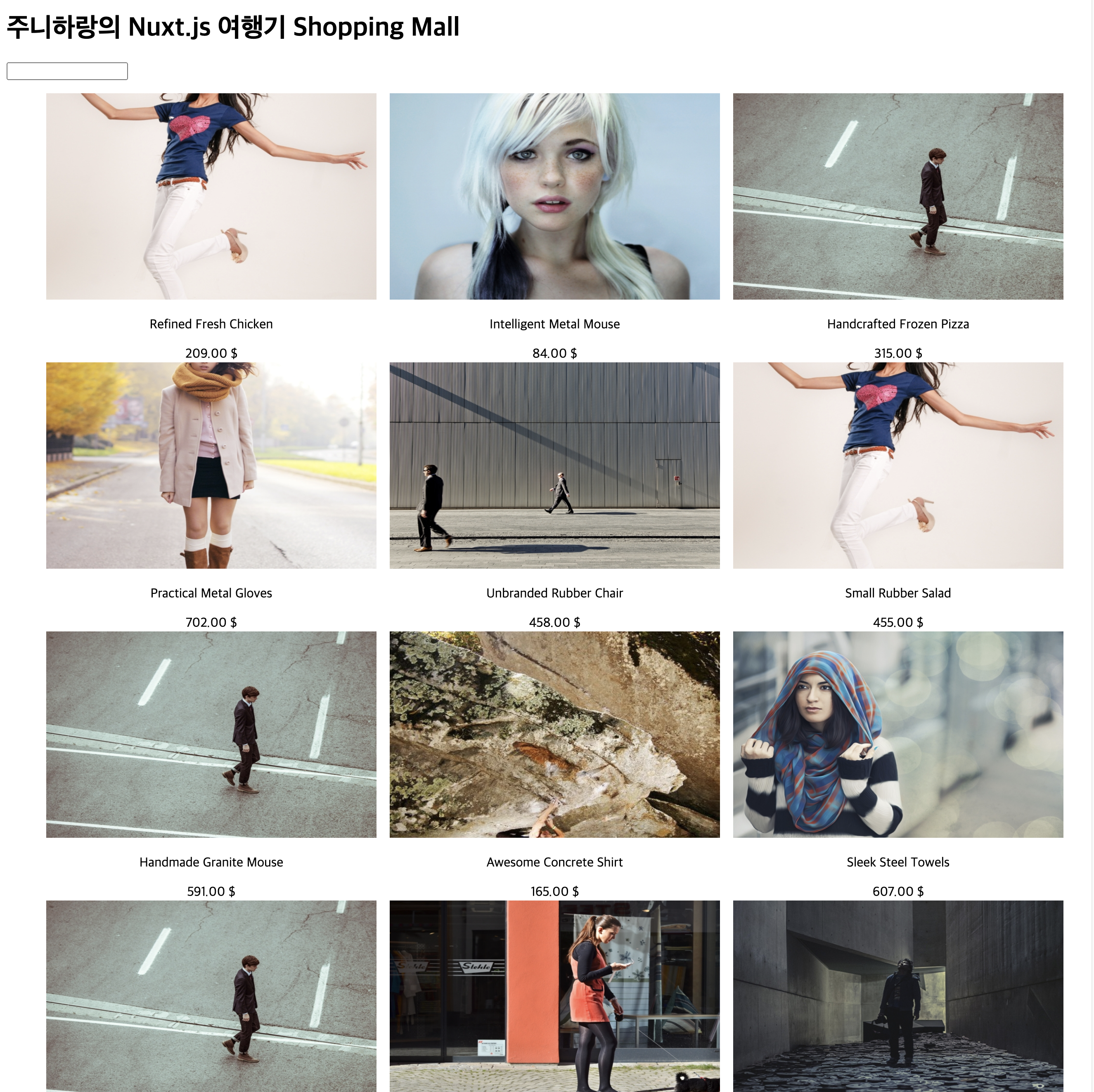
그런 뒤 CSS를 이용해서 위와 같이 입력을 해 주면 아래와 같이 좀 더 깔끔한 Page를 만날 수 있어요.

📦 상세 페이지 구현을 위한 사전 작업
최초 필요 없는 부분을 정리를 하도록 할게요.
이전에 우리는 `layouts` 밑에 `default.vue`에 공통적으로 나올 수 있는 내용을 추가 해 준 것이에요.

바로 위와 같은 내용이였죠.
이 부분을 정리 하도록 할게요.

위와 같이 정리를 해 주시면 됩니다.

그런 뒤 위 4번째 줄에 `<h1>` Tag 내용과 12번째 줄 내용도 삭제 하도록 하겠습니다.

이렇게 깔끔하게 정리를 해 보았어요.
📦 Nuxt.js 동적 라우팅

최초 `index.vue`에 9번째 `<li>` Tag 안에 `v-on:click`을 축약한 `@click`을 이용하여 해당 Tag에 Click Event가 발생하면 `moveToDeatailPage()`에 `product`의 id값을 넘기도록 하였어요.

그런 뒤 58 ~ 64번째 줄 처럼 `methods` 객체를 선언하고, 그 안에 `moveToDetailPage()`를 선언하고, 매개 변수로 id를 받도록 한 다음 Cosole로 해당 내용을 찍어보도록 하였어요.

위와 같이 `<li>` Tag 안에 내용을 클릭하면 개발자 도구에서 해당 값이 출력되는 것을 확인할 수 있어요.

이번에는 Nuxt.js의 동적 라우팅을 이용해 볼 것이에요.
이전에 주니하랑은 Vue.js를 통해 Project를 하면서 Page Re Rendering이 필요하면 Router를 구성하고, 해당 Router를 통해 이동할 수 있게 작업을 해 준 것이에요. 해당 내용에 기본 내용을 정리는 `이 곳`에 준비 해 두었어요!
그런데, Nuxt.js는 Vue.js와는 달리 자동으로 Router를 관리해 주기 때문에 64번째 줄처럼 `this` Keyword를 이용해 Router를 호출한 뒤 `push()`안에 이동할 정보를 입력해 주면 끝나는 것이에요.
주니하랑은 `pages` Package 밑에 `detail`이라는 Package를 만들었고, 그 밑에 `_id.vue`를 만들어 주었어요.


실무에 투입해서 보니 이 내용이 아주 중요한 부분으로 생각되요.
주니하랑은 /pages/index.vue의 64번째 줄에 router를 이용하여 `push()`에 매개 변수 값으로 `detail/${id}`를 넣어주었어요.
여기서 주니하랑은 "아~~~"를 외치게 되었는데, pages 밑에 `push()` 매개 변수에 문자열로 준 인자값이 결국은 Package 이름이 될 것이고, 리터럴 문법을 이용하여 id값을 넘긴다면 새롭게 생성할 Page Component는 `_id.vue`로 만들어 주면 되는 것이에요.
즉 Vue.js를 통해 Page를 만들 때는 `detail.vue` 등의 이름을 정해주었지만, 이렇게 이름이 정해져 있다고 보면 되는 것이에요.
이렇게 해주면 결국 `_`는 `/`와 Matching이 된다고 보면 되고, `{id}`는 `id.vue`와 Matching이 된다고 생각하면 아주 이해가 쉬운 것이에요.
위와 같이 Coding을 하고 실제 해당 내용을 클릭해 보면 아래와 같이 변화가 생겨요.

최초 위와 같이 main Page가 열리게 되었을 때, 위에서 오른쪽으로 3번째 그림을 클릭해 볼게요.

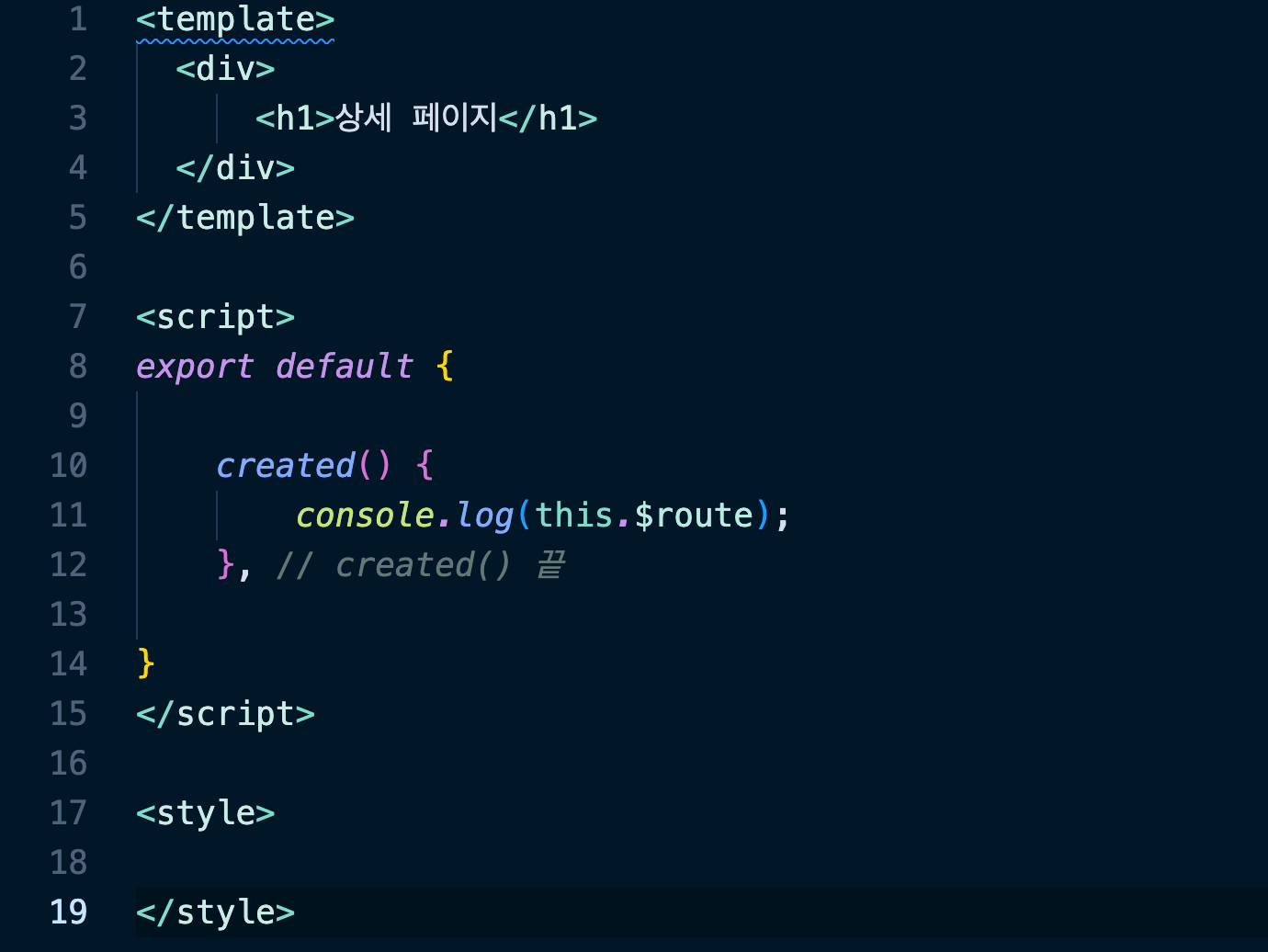
그럼 위와 같이 상세 페이지라고 해서 `/pages/detail/_id.vue`로 만든 Page로 이동을 하게 되고, 개발자 도구를 통해 Console.log로 찍힌 마지막 내용을 보게 되면 `route`에 정보를 확인할 수 있는 것이에요.
이번에는 `axios`를 보다 깔끔하게 이용해 보도록 할게요.
먼저 Project 최상위 Packag에 `api` Package를 만들어 주세요.
그런 다음 아래와 같이 `index.js`를 만들어 주세요.


딱 보면 아시겠지만, 이 곳은 Back End에게 본격적으로 요청을 보내기 위한 설정을 할 수 있는 곳이에요.
현재 Back End의 port 번호는 3000이고, Front End 즉, Nuxt.js의 Port 번호는 4000으로 설정이 되어 있어요.
먼저 3번째 줄처럼 Instance 상수형 변수를 선언하는데, `axios`의 `create()`를 호출하여 반환값으로 `baseURL` 객체에 Back End 주소와 Port 번호를 입력해 주었어요.
그런 다음 7번째 줄처럼 `fetchProductById()`를 만든 뒤 id를 매개 변수로 받게 한 다음 반환 값으로 위에서 만든 instance 상수형 변수 안에 `get()`(HTTP Method - get)을 호출하는데, 그 곳에 Back End Server에 호출할 API URI를 적은 뒤 Parameter 값을 넘겨주도록 해 주었어요.
13번째 줄은 어느 곳에서나 import해서 이용할 수 있게 선언한 것이에요.

이번에는 `_id.vue`에서 최초 `fetchProductById`를 14번째 줄처럼 import를 해 주고, 우리가 배운 `asyncData()`를 통해 Page가 그려지기 전에 Back End에서 Data를 받아오게 해 줄 것이에요.
20번째 줄에 `fetchProductById()`에 `parma.id`를 넘겨주어 Back End에서 Data를 받아 상수형 변수 `response`에 받은 뒤 안에 내용을 다시 상수 형 변수 `product`에 넣어 주었고, 그 내용을 반환 해 주었어요.
`asyncData()`의 매개 변수로 입력된 `{ parmas }`는 뒤에서 좀 더 공부해 보도록 할게요.
그런 뒤 6 ~ 8번째 처럼 Back End에서 받아온 Data를 뿌려주기 위해 HTML Tag를 통해 작업을 해 주었어요.

최초 Main Page의 모습이에요. 이 곳에서 맨 위의 오른쪽 첫번째 사진을 눌러 볼게요.

우와! 😃
이렇게 Back End에서 불러온 Data를 예쁘게 그려주었어요.
📦 Context 속성
이번에는 `asnyncData()`의 `Context` 속성에 대해 공부 해 볼게요.
`asnyncData()`의 매개 변수(Parameter)는 `Context` 인 것이에요. 컨텍스트 속성은 Nuxt.js Framework 전반에 걸쳐 공용으로 사용되는 속성으로 Plug In, Middleware 등의 속성에서도 접근할 수 있어요.
컨텍스트에는 Store, Router 관련 정보뿐 아니라 SSR 요청, 응답 관련된 속성도 접근할 수 있답니다.
예제 코드
function (context) { // asyncData, plugins, middleware, ...
// Always available
const {
app,
store,
route,
params,
query,
env,
isDev,
isHMR,
redirect,
error,
$config
} = context
// Only available on the Server-side
if (process.server) {
const { req, res, beforeNuxtRender } = context
}
// Only available on the Client-side
if (process.client) {
const { from, nuxtState } = context
}
}
예제 코드 맨 위에 `function`과 `(context)` 사이에는 `asnyncData()`가 생략되어 표기 되었다고 생객해야 해요.
이렇게 표기하는 것을 `ES6+ destructuring` 문법이라고 한답니다. 이 문법은 객체에 속성에 바로 접근하는 문법이에요.
`asnyncData()`는 어떻게 Error를 처리할까요?
예제 코드
export default {
async asyncData({ params, $http, error }) {
try {
const response = await axios.get(`/users/${params.id}`);
const user = response.data;
return { user }
} catch(e) {
error({ statusCode: 503, message: 'API 요청이 실패했습니다 다시 시도해 주세요' })
}
}
}
이번에는 위에 내용을 가지고, `/pages/detail/_id.vue`에 작업을 해 볼게요.
먼저 아래와 같이 수정을 해 주도록 하겠습니다.

참고로 CSS에 대한 내용은 아래와 같이 위치해 있으니 필요하신 분들은 주니하랑의 Git Hub에서 내려 받기 할 수 있습니다!

CSS는 위와 같이 설정을 해 주었습니다.

위와 같이 상세 페이지가 만들어진 것을 확인할 수 있어요!

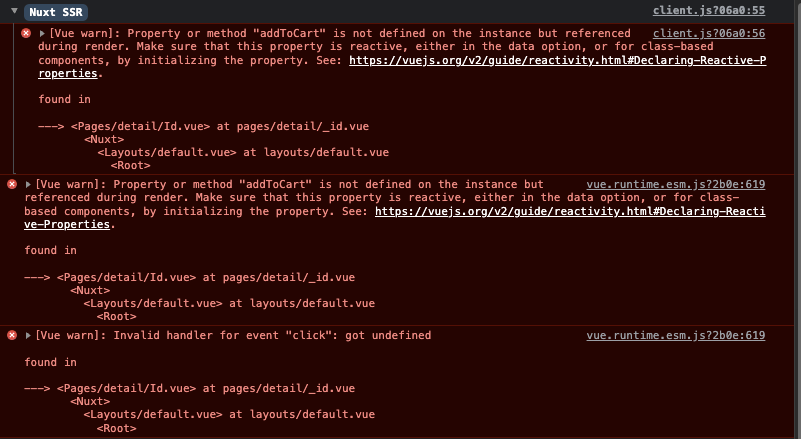
위와 같이 해 두게 되면 분명 위와 같이 Error가 발생할 것인데, 그 이유는 `<button>` Tag에서 `@click` Event로 이동할 Method를 만들어주지 않았기 때문이에요.
이 부분을 잠시 주석처리 하도록 하겠습니다.

잠깐! 주니하랑이 CSS 관련해서 Git Hub 에서 내려받기를 해주면 된다고 말씀 드렸는데, 해당 File은 Nuxt.js Project에서 Global(전역)적으로 사용할 것이기 때문에 아래 설정을 해 주어야 해요.
먼저 `nuxt.config.js`에 아래와 같이 설정을 해주셔야 합니다.

18번째 줄처럼 Global css 설정 부분이 있는데, 이 부분에 css가 위치한 경로를 입력 해 주면 되는것이에요.
다음번 내용은 '쇼핑 상품 검색 UI'를 한번 개발해 보면서 공부를 해보려고 해요.

한 권으로 배우는 Vue js 3 웹 애플리케이션 개발 기초 실전 (영진책)
COUPANG
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'Front-End 작업실 > Nuxt.js' 카테고리의 다른 글
| [Vue+Nuxt.js] Vuex를 이용하여 장바구니 Page 만들기 (0) | 2022.06.05 |
|---|---|
| [Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 검색 UI 개발 (0) | 2022.06.01 |
| [Vue+Nuxt.js] Nuxt.js Data 호출 방식과 API 연동 (0) | 2022.05.22 |
| [Nuxt.js] 비동기 데이터 호출 방법 (0) | 2022.05.22 |
| [Vue+Nuxt.js] Nuxt.js 시작하기 (0) | 2022.05.18 |