2022. 5. 18. 23:35ㆍFront-End 작업실/Nuxt.js

Git Hub
🗂 목차
● [Vue+Nuxt.js] Nuxt.js 기본
●[Vue+Nuxt.js] Nuxt.js 시작하기
● [Vue+Nuxt.js] Nuxt.js Data 호출 방식과 API 연동
●[Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 목록 페이지와 상세 페이지 개발
● [Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 검색 UI 개발
●[Vue+Nuxt.js] Vuex를 이용하여 장바구니 Page 만들기
● [Vue+Nuxt.js] Vuex 새로고침 시 초기화 되는 문제 해결
🗂 부록
● [FrontEnd] HMR(Hot Module Replacement)
● [Nuxt.js] 비동기 데이터 호출 방법
● V-Model 동작 원리와 활용 방법
● [Nuxt.js] NuxtServerInit
🗂 내가 만난 Error
● [vuex] expects string as the type, but found undefined.
🚀 Nuxt Project Created
🔽 설치
📦 Nuxt-app
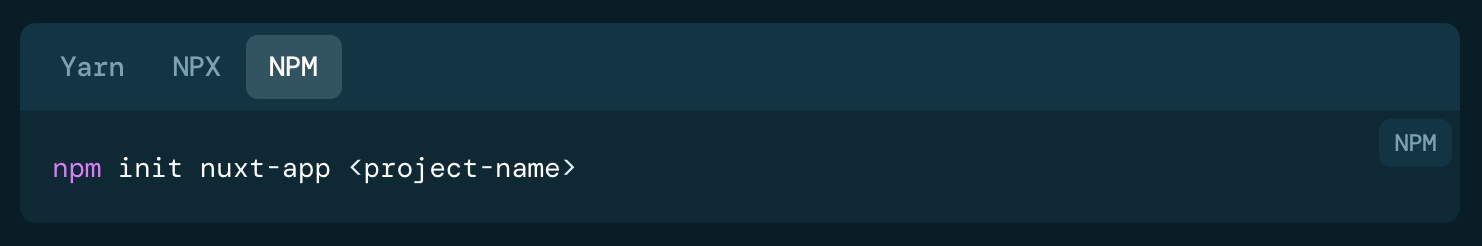
Nuxt.js 공식 문서에는 어떻게 설치를 해야 하는지 자세히 나와 있습니다.
주니하랑은 `npm`을 이용해서 설치를 해보려고 해요!


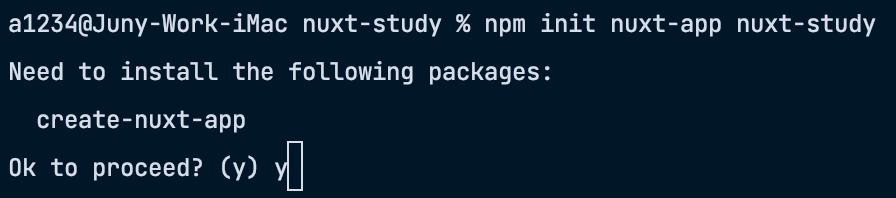
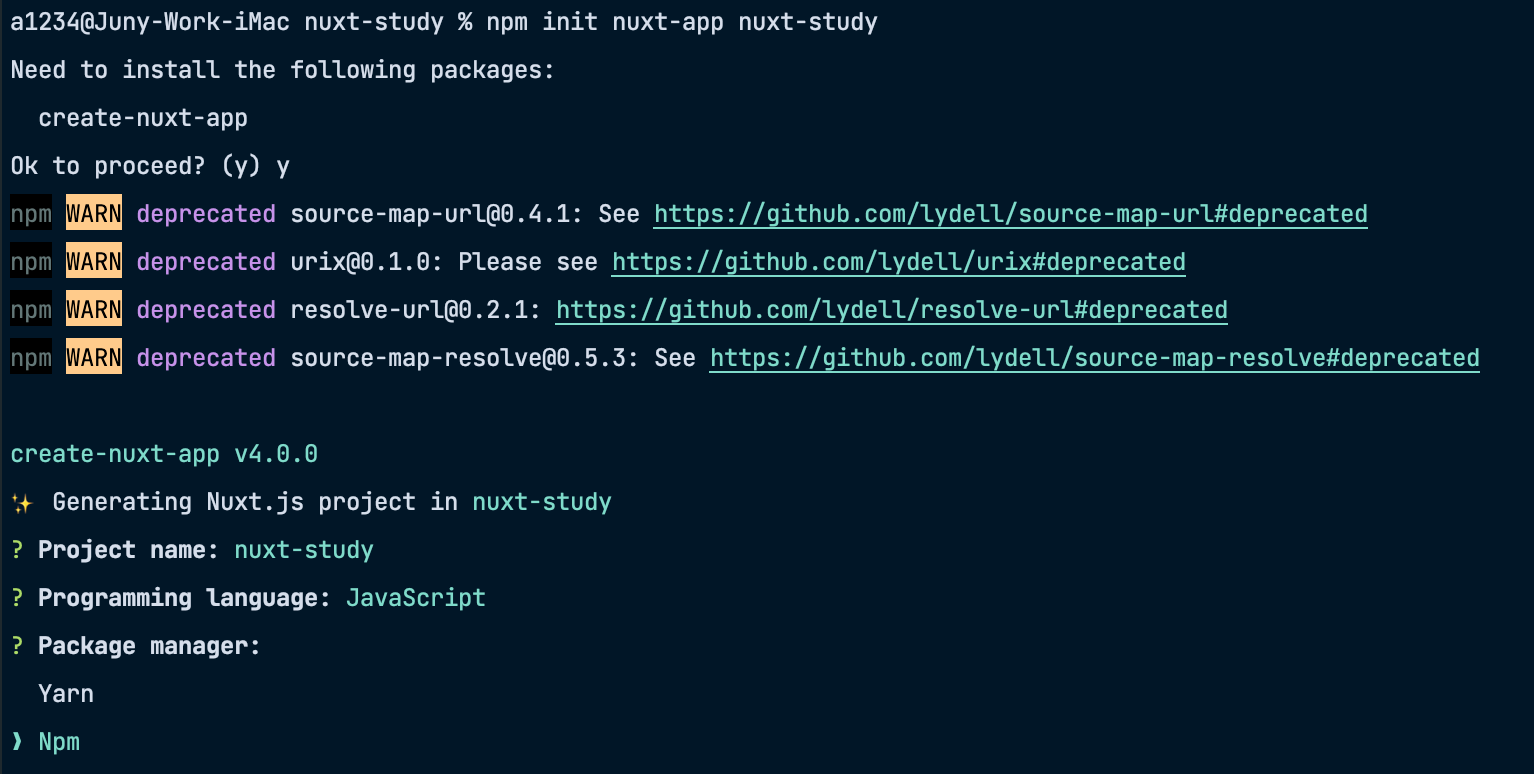
최초 이렇게 화면이 나오면 Y를 눌러 넘어가 주세요!

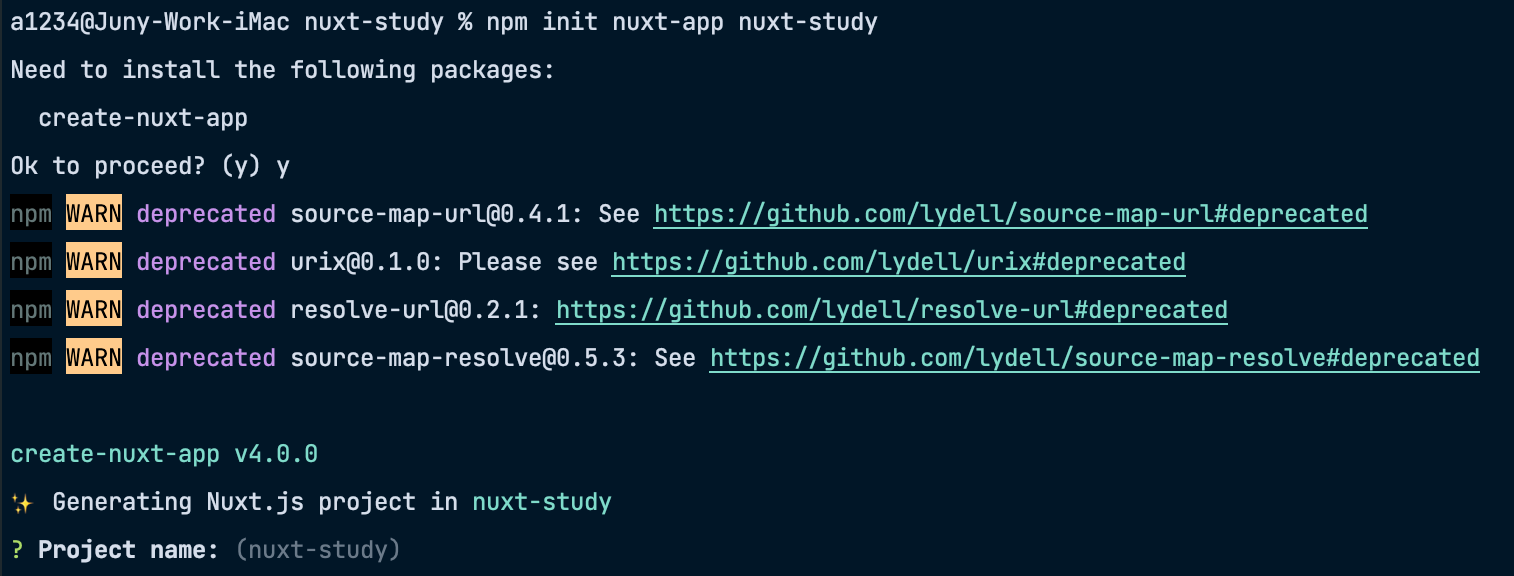
그런 다음 Project 이름을 무엇으로 할지 물어보는데, Enter를 눌러주면 우리가 최초 생성한 Project 이름으로 설정이 됩니다.

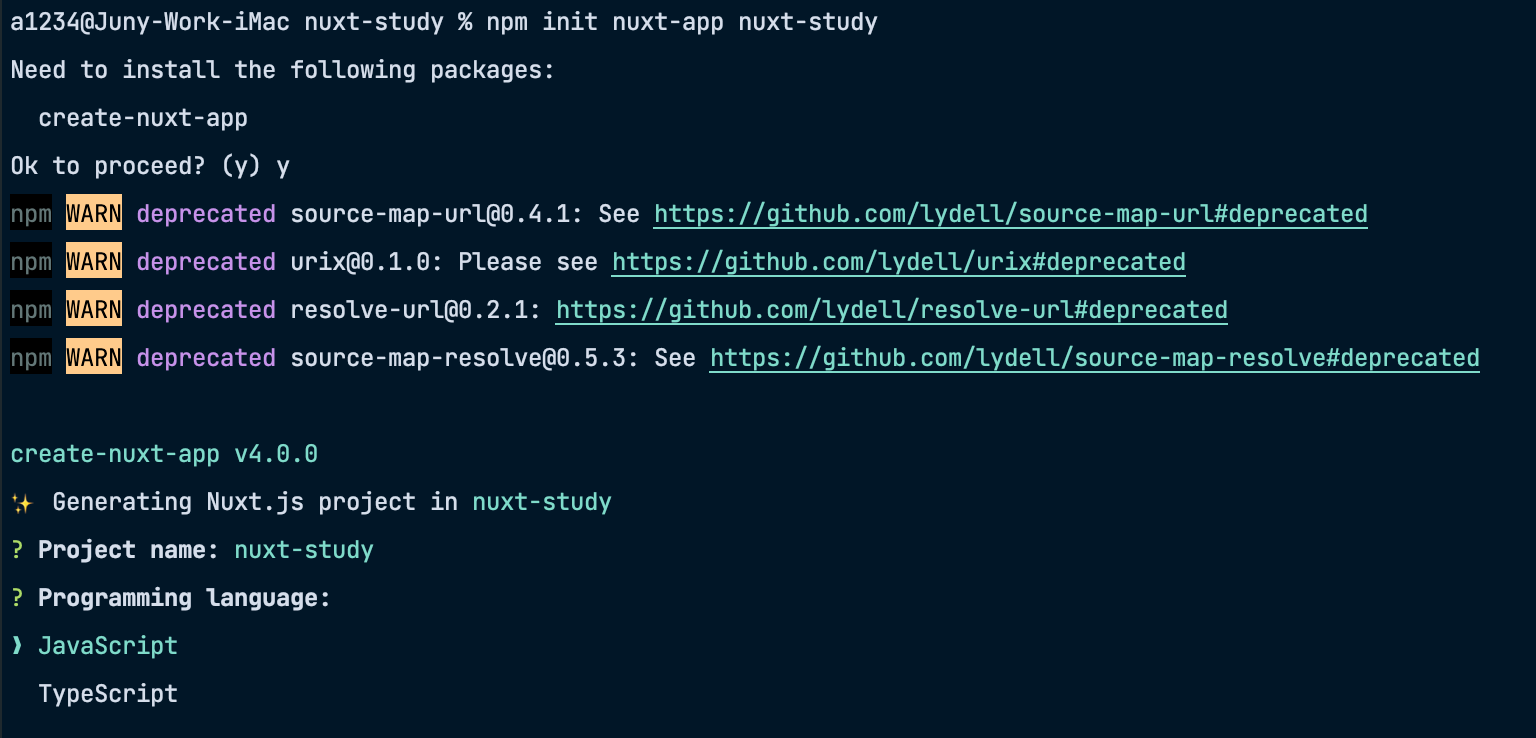
다음은 Program Languge를 정하는 부분이 있는데, 주니하랑은 `JavaScript`를 선택해서 진행 해 보려 해요!
왜냐하면 강의해서 `JavaScript`를 이용하기 때문이에요.

그 다음 Package Manager는 NPM(Node Package Manager)를 선택해서 진행 해 볼 것이에요.

이번에는 UI Framework를 정하는 부분인데, 최초 아무것도 선택하지 않고, None으로 하여 진행 해 볼게요.

그 다음은 `Nuxt.js`의 Module을 설정하는 부분이에요. 이번에도 아무것도 선택하지 않고, 넘어 가도록 하겠습니다.

`Linting Tools`는 `ESlint`와 `Prettier`를 이용해서 진행 해 볼 것이에요.

그 다음에는 `Test Tool`을 정하는 부분인데, 이 부분도 일단 None으로 넘어가도록 할 것이에요.

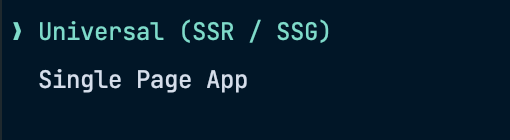
이번에는 Rendering 방식을 선택하는 부분이에요.
Nuxt.js는 SSR을 위해서 사용하는 Framework라고 이전 글에서 공부를 해 보았는데, `SPA`도 지원하는 부분이 매우 흥미로운 것이에요.
주니하랑은 주제에 맞게 `Universal(SSR/SSG)`로 공부를 해 보려고 합니다.
참고로 `SSG`는 `Static Site Generator`의 약자로 정적 사이트 생성기라고 보면 된답니다.

그 다음에는 `Deployment target`을 지정하는 부분인데, 여기서는 `Server(Node.js hosting)`을 선택해서 넘어갈 것이에요.

이번에는 개발 도구를 선택하는 부분이에요.
강의에서는 `VS Code`를 이용하기 때문에 `jsconfig.json...`을 선택해 주도록 하겠습니다. 이걸 선택하면 VS Code 내에 자동 완성등의 기능 등이 추가된다고 보면 되는 것이에요.

그런 다음 `CI Tool(Continuous Integration Tool)`은 일단 None으로 선택하고 넘어가도록 할게요.

Version 관리는 당연 Git을 이용해야 겠어요.

이렇게 설치가 완료되면 이런 화면이 나오는 걸 확인할 수 있어요.
아주 친절하게 어떻게 이용하면 되는지 이야기 해 주고 있는 것이에요.

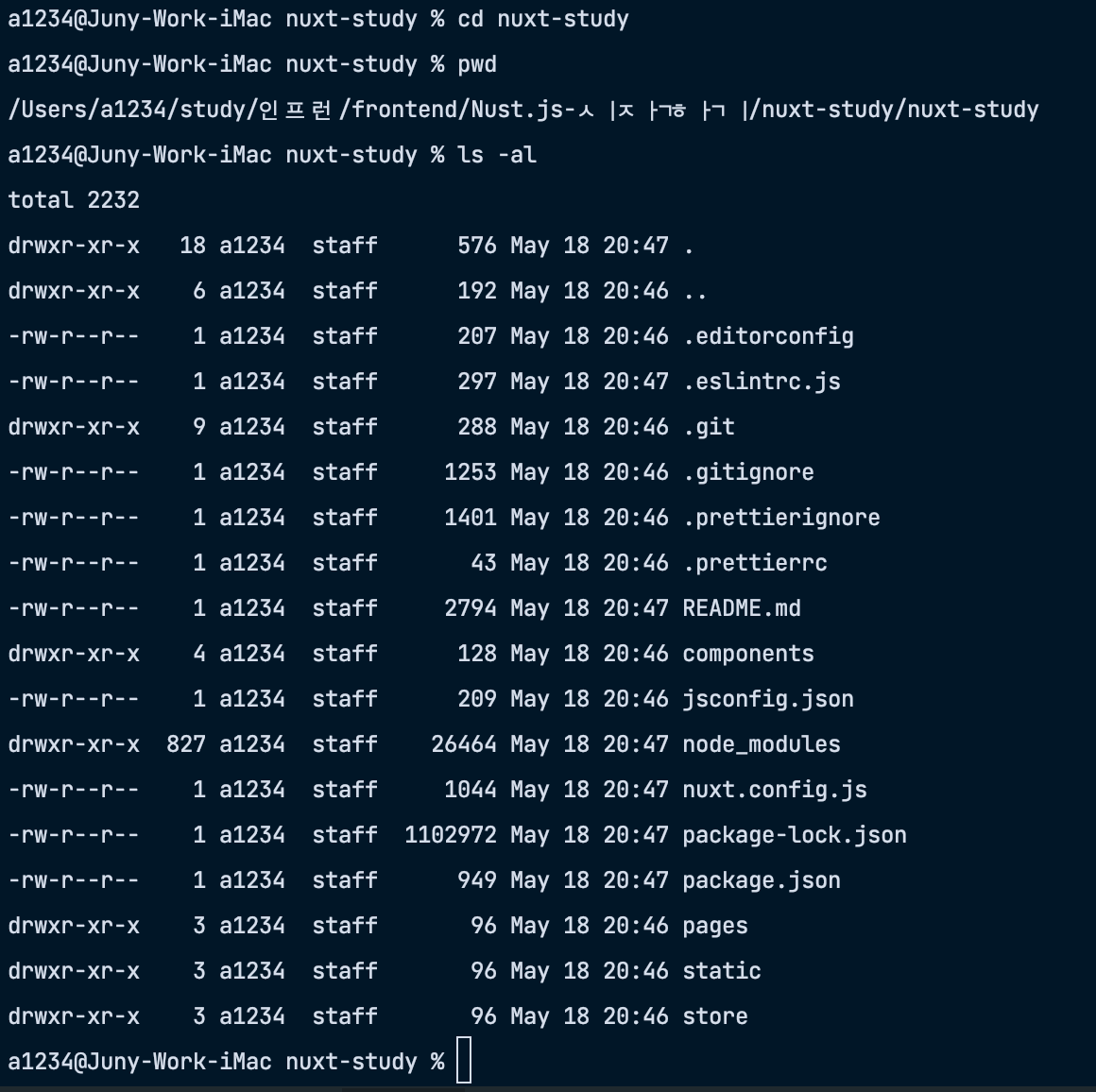
Project가 만들어진 위치를 가보니 이렇게 알딱잘깔센(알아서 딱 잘 깔끔하고 센스있게) 만들어 준 것을 볼 수 있어요.

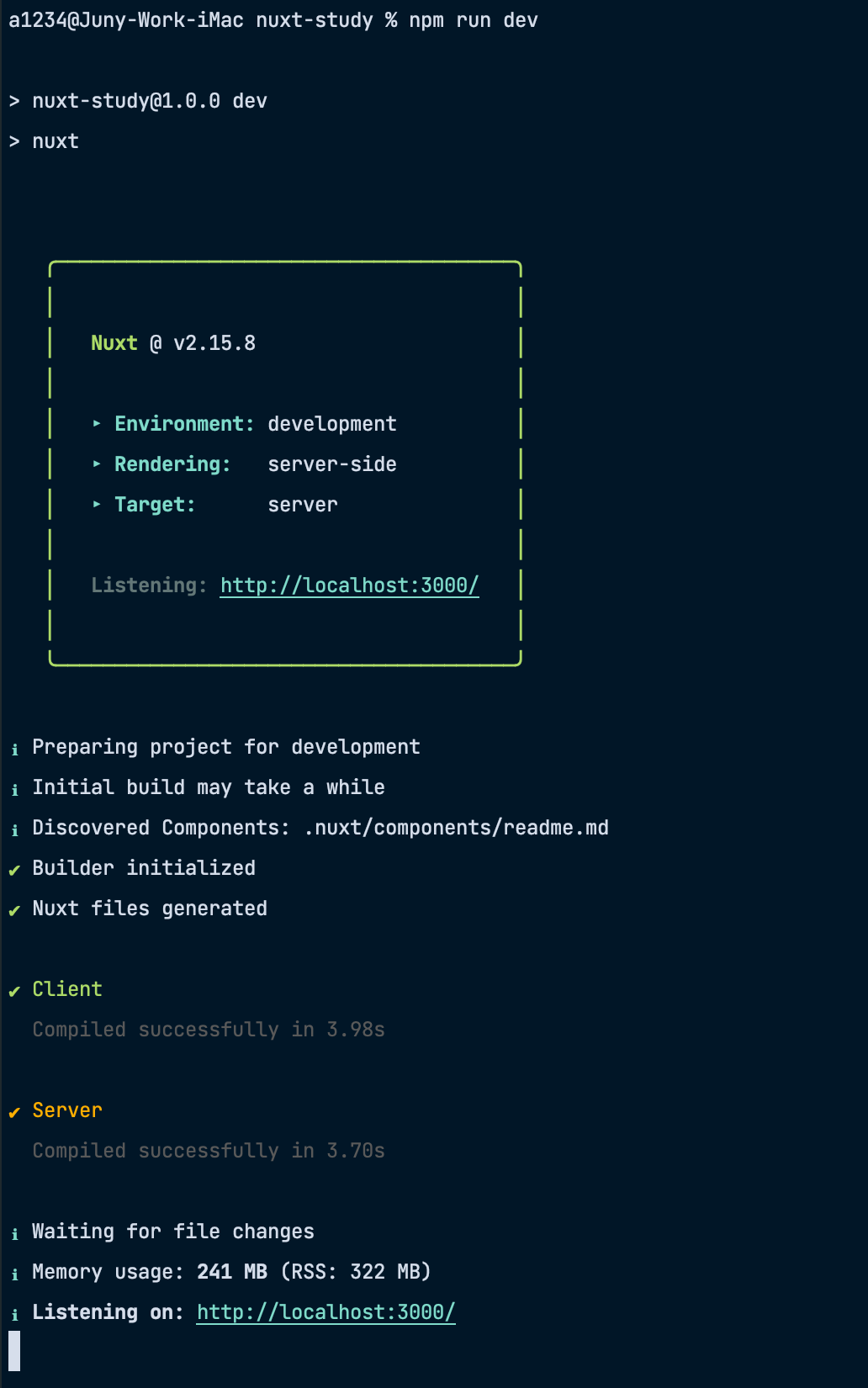
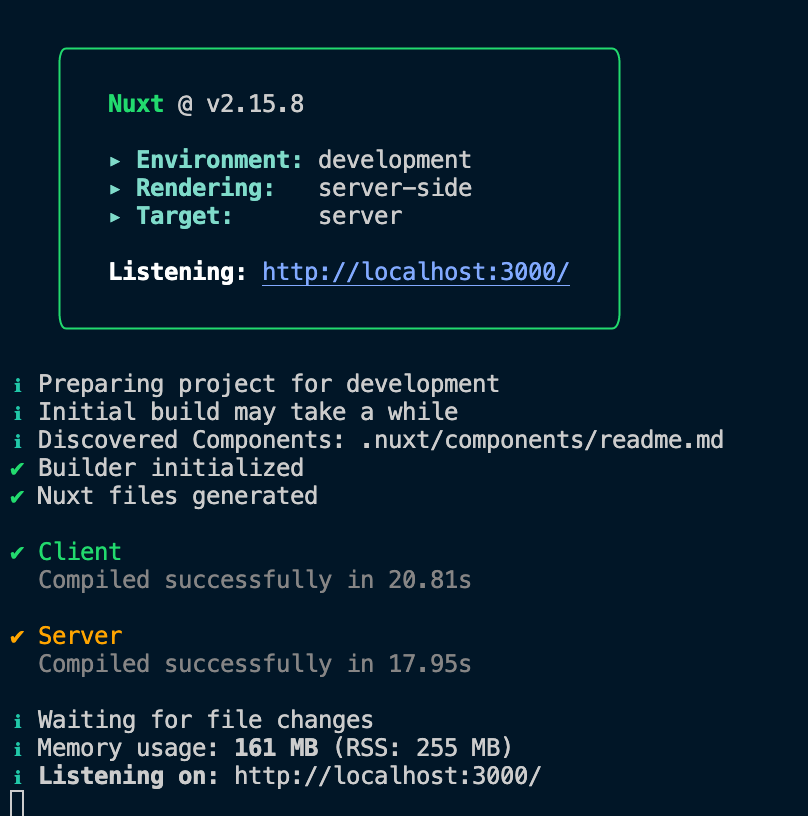
그런 다음 `num run dev` 명령어를 통해 실행을 하면 이렇게 잘 실행되는 것을 확인할 수 있는 것이에요.

Nuxt.js가 잘 실행 되고 있어요.
초기 설치는 크게 어렵지 않네요!
🔽 Project Package
📦 structure
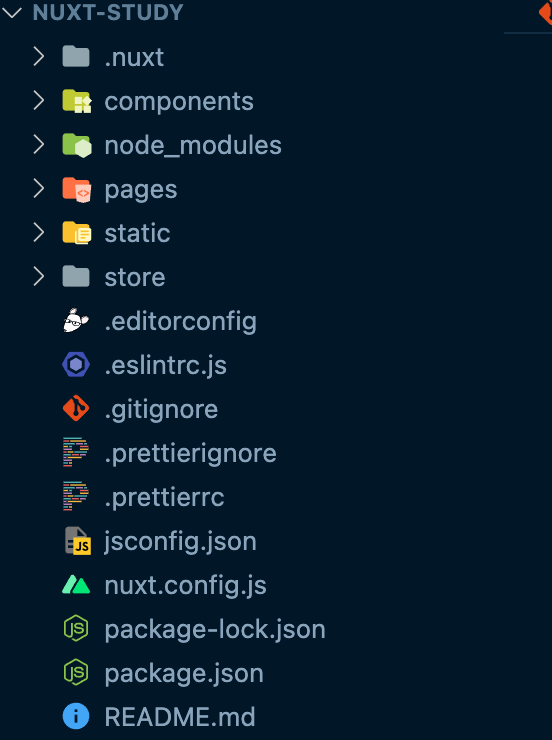
위에서 Nuxt.js Project를 초기 구성 완료한 것이에요.

Package 구조를 한번 살펴 보도록 할게요.
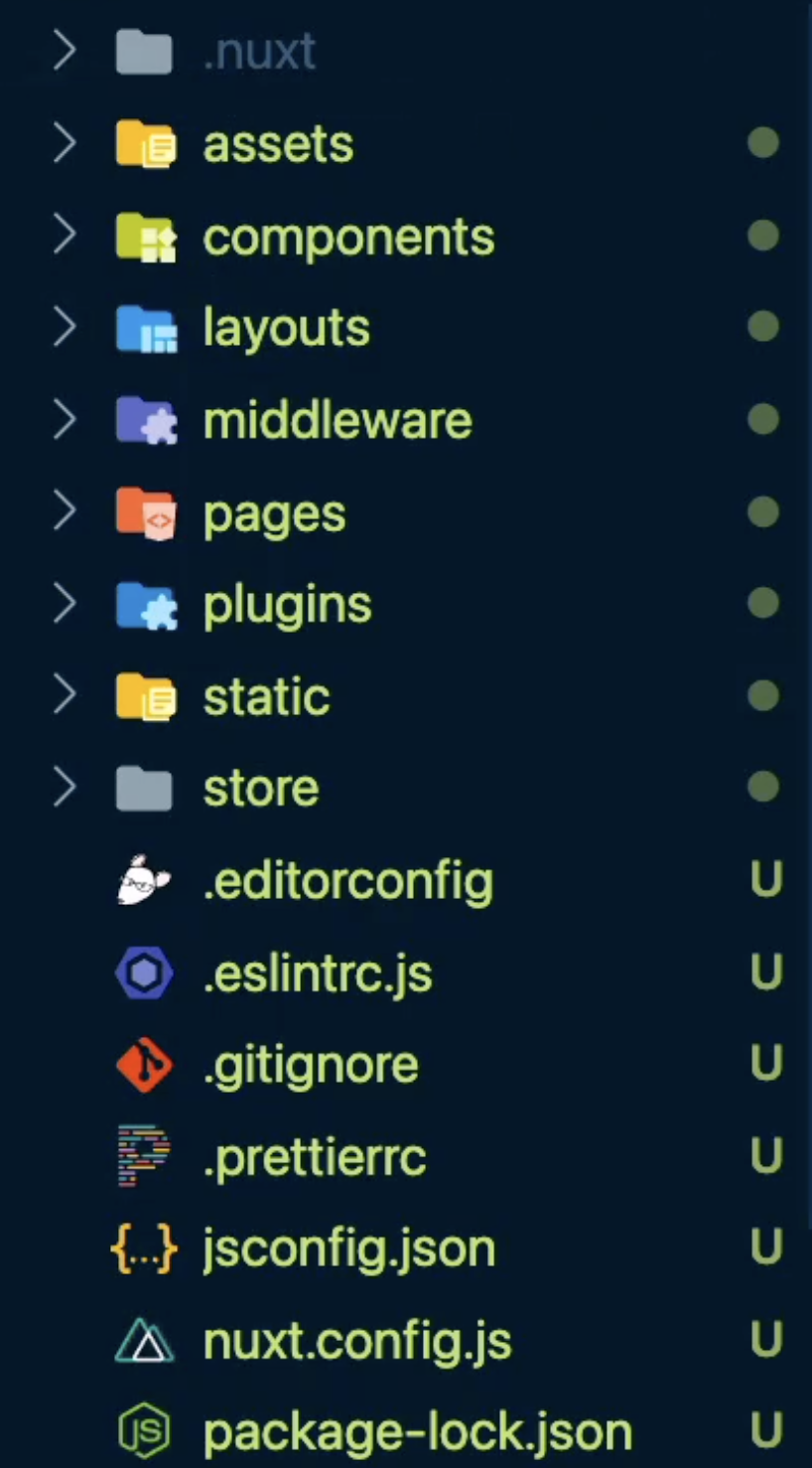
강의에서는 위와 같은 Project 구조를 가지고 있는데, 주니하랑 구조는 뭔가 몇 개 빠지게 된 것이에요.

일단은 강의에서 나오는게 더 많기 때문에 강의에서 나오는 구조를 공부 해 보도록 할게요.
● .nuxt란?
- Nuxt.js Build Package인데, 쉽게 말해 Build가 된 결과물이 담기는 곳.
- 즉, `npm run dev`와 같은 명령어를 통해 Build를 하고, 실행을 하면 생성.
● assets이란?
- image, CSS, Resource 등이 담기는 곳.
● components란?
- Vue CLI(Command Line Interface), Vue Component가 담기는 곳.
● layouts이란?
- Router를 기준으로 특정 URL에 접근했을 때 뿌려지는 Component 즉, Page Component가 뿌려질 때, 가장 최상위 Component 즉, Page Component의 Layout을 담당하는 Component가 담기는 곳.
● middleware란?
- SSR(Server Side Rendering)을 진행할 때, Server에서 브라우저로 어떤 파일들을 넘기기 전에 항상 실행 시키는 함수가 담기는 곳.
● pages란?
- 특정 URL에 Mapping 되어 그려질 Component들이 담기는 곳.
● plugin이란?
- Vue 관련 Plugin이 담기는 곳.
● static이란?
- Build를 했을 때, Server의 `/(root)` 주소로 옮기게 될 즉, 변경이 필요하지 않은 것들이 담기는 곳.
● store란?
- Vuex의 Store를 의미.
🔽 메인 페이지 생성 및 결과 확인
Nuxt.js의 가장 큰 장점은 파일 기반의 자동 Route 생성을 해준다는 것이랍니다.

최초 위와 같이 `/pages` 밑에 main.vue를 만들었고, 위와 같이 입력을 해 준 뒤에 저장을 하는 순간 Build를 해 둔 상태라면 Build가 다시 실행될 것이에요.


바로 이런식으로 말이에요.

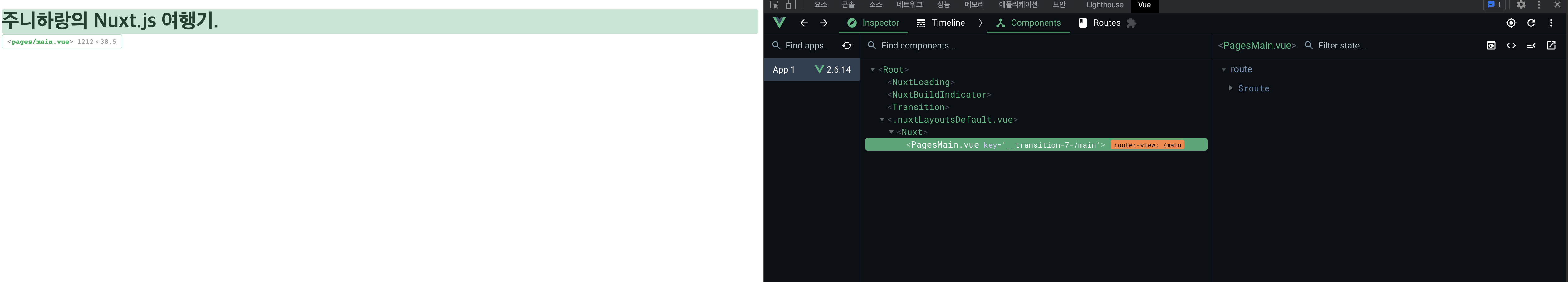
주소창에 URI로 main을 입력해 주면 위에서 입력한 글자가 보이는 것을 확인할 수 있어요.

이를 개발자 도구에서 Vue devtool을 통해 확인하면 `<PagesMain.vue>`가 확인이 되는데, 이는 main.vue라는 파일에 의해 component가 생성이 되고, Router까지 자동으로 알아서 연결되었다는 것을 알 수 있는 것이에요.
이것이 바로 Nuxt.js의 강점인 파일 기반에 자동 Routing 생성이라고 볼 수 있는 부분이에요.

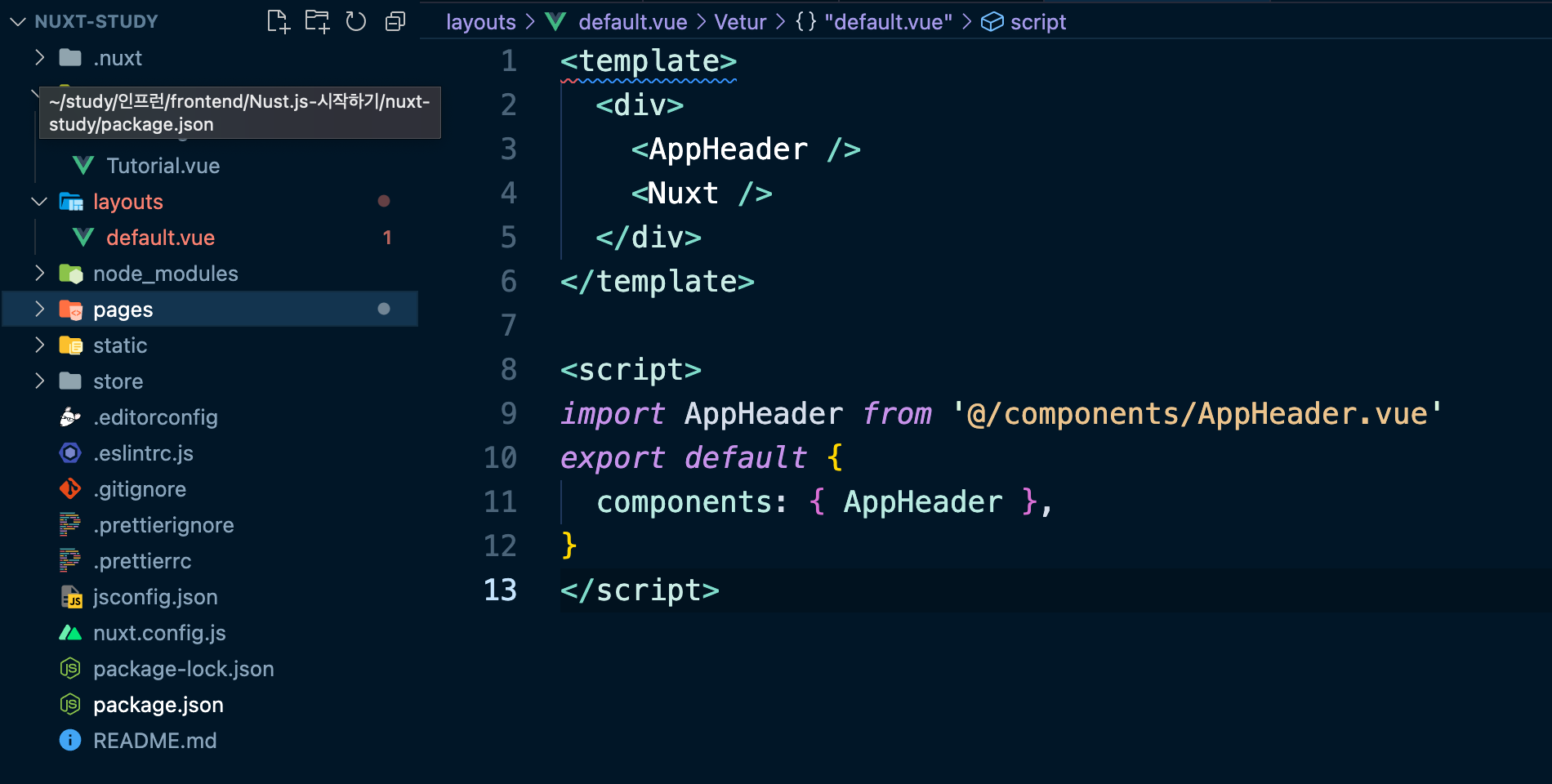
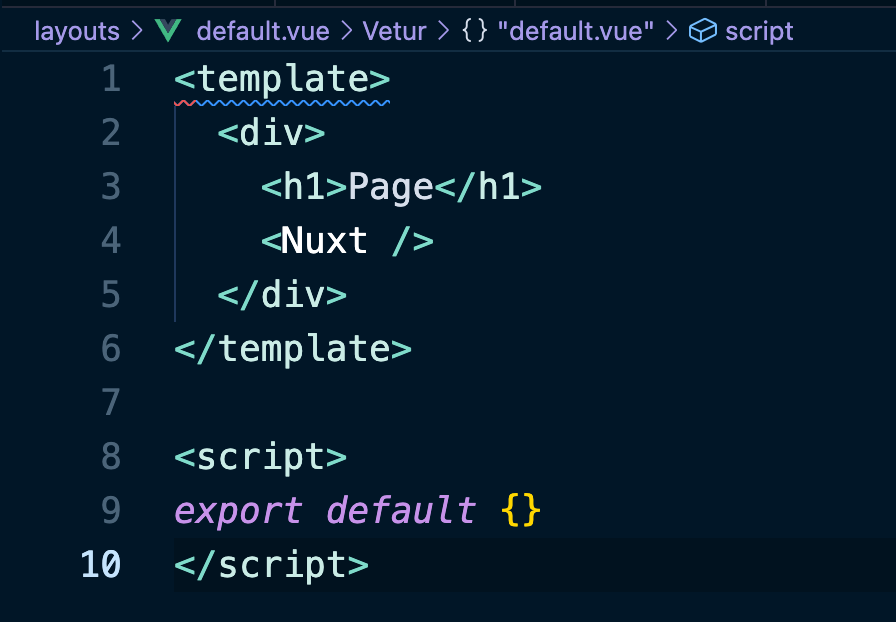
주니하랑은 없어서 만들기는 했는데, 캡틴판교님께서는 `layouts` 밑에 default.vue가 있었어요.
위에 `<Nuxt />`라는 Tag를 공부하기 위해서 사진을 넣어 봤는데, Nuxt.js 없이 Vue.js로 Front End를 개발할 때 바로 저 부분에 `<router-view>`가 들어가는 것이랍니다.
그래서 URL을 이동할 때 마다 Page Component가 그려지고 있는 것이에요.
결국 이용자가 입력하는 URL에 따라 Mapping 되는 Component 즉, `pages` 밑에 있는 vue File이 위의 `<Nuxt />` Tag에 들어가게 된다고 보면 되는 것이에요.
🔽 페이지 컴포넌트 빌드 결과 확인
그렇다면 도대체 어떤 Logic으로 Page를 만들고, 저장하자마자 Routing이 될 수 있는 것일까요?
우리가 유심히 살펴보아야 할 친구는 바로 .nuxt Package인 것이에요.
위에서도 언급했지만, Build를 할 때마다 이 곳에 Build 내용이 수정되는 것인데,

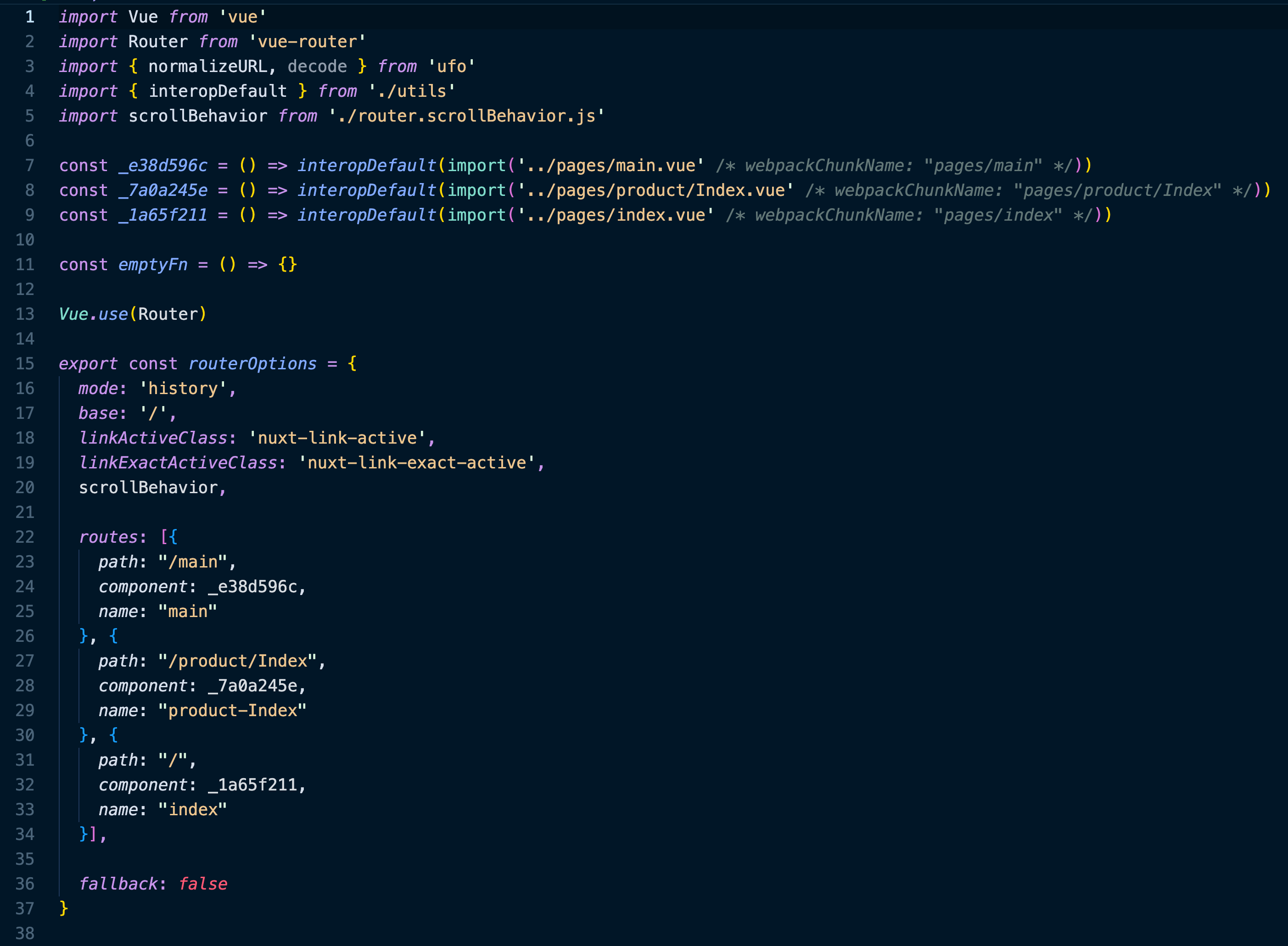
위와 같이 .nuxt Package 안을 들여다 보면 router.js라는 파일을 확인할 수 있는데,

2번째 줄에서 Router를 불러와서 12번째 줄에서 초기화를 한 다음 21 ~ 29번째까지 `routes` 배열 안에 객체 Type으로 ` Router Option`이 설정되어 있는데, `main`에 대한 내용이 자동으로 추가가 된 것을 확인할 수 있어요.

이번에는 `pages`밑에 `product` Package를 하나 만들고, 그 안에 Index.vue를 다시 만들어 볼게요.

위와 같이 Code를 입력하고, 저장하는 순간

위와 같이 27 ~ 30번째 줄에 해당하는 routes 객체가 생성된 것을 확인할 수 있어요.
🔽 Error Page 생성
이번에는 이용자가 현재 등록된 URL 이외 URL을 입력했을 때, 404 Not Found Error를 알려줄 수 있는 Page를 만들어 볼게요.

일단은 기본적으로 이렇게 나오도록 Nuxt.js가 제공하는 것을 알 수 있어요.

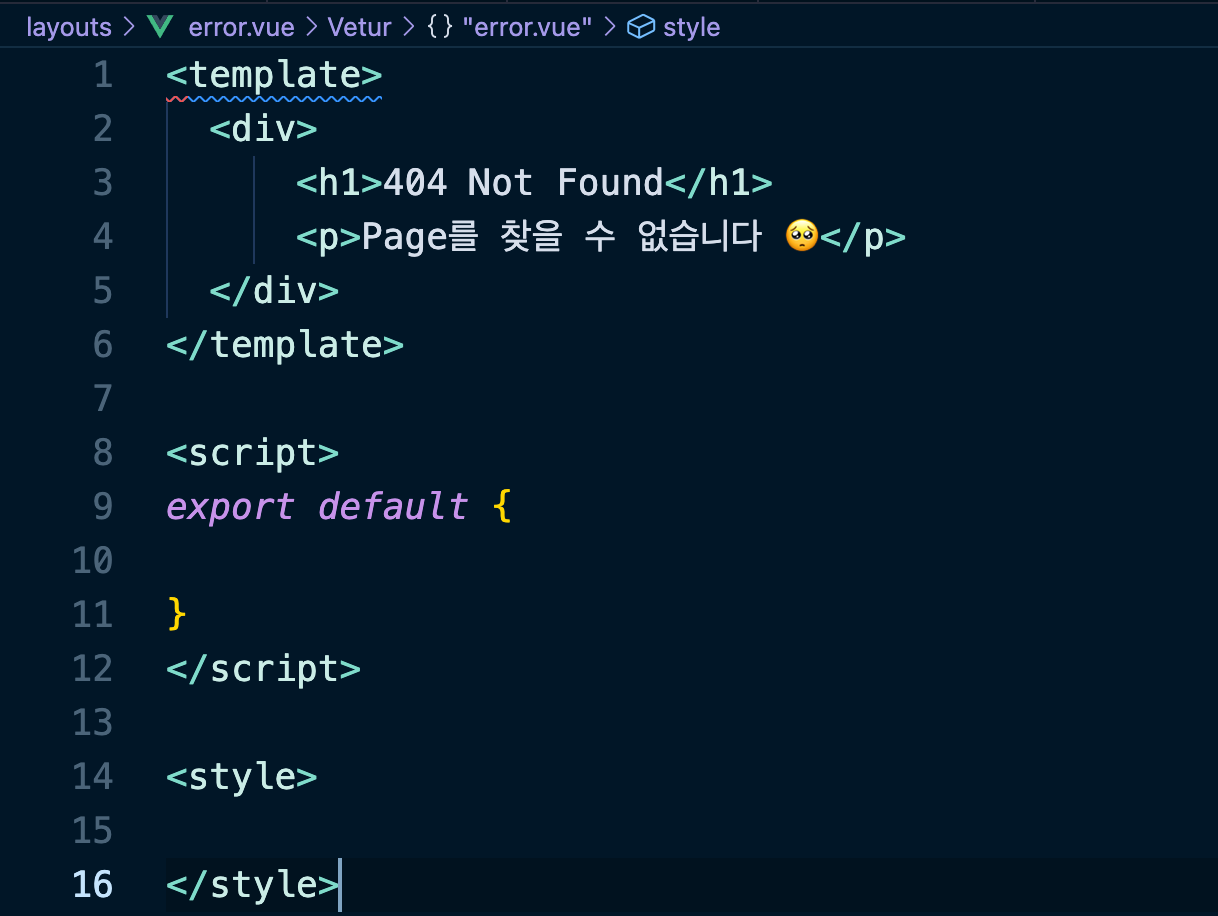
최초 `layouts` 밑에 error.vue를 만들어 줄 것이에요.

Code는 위와 같이 등록을 해 주었고, 아까와 마찬가지로 없는 URL을 입력하면 어떻게 될까요?

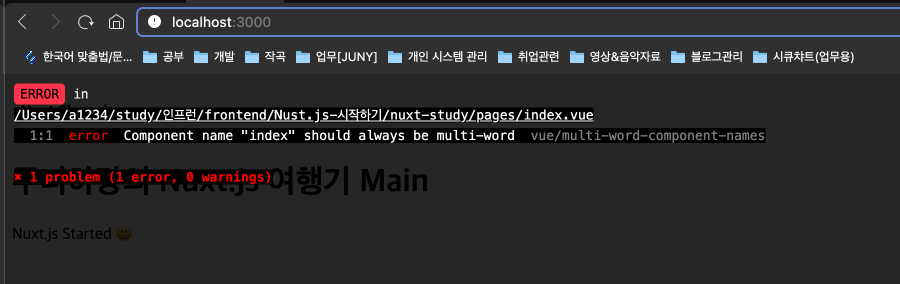
사실 주니하랑이 Vue를 공부하면서 제일 짜증나는 부분이 Eslint Error에요.
이렇게 Error가 나시는 분들은 아래와 같은 방법을 이용해 주시면 되겠습니다.

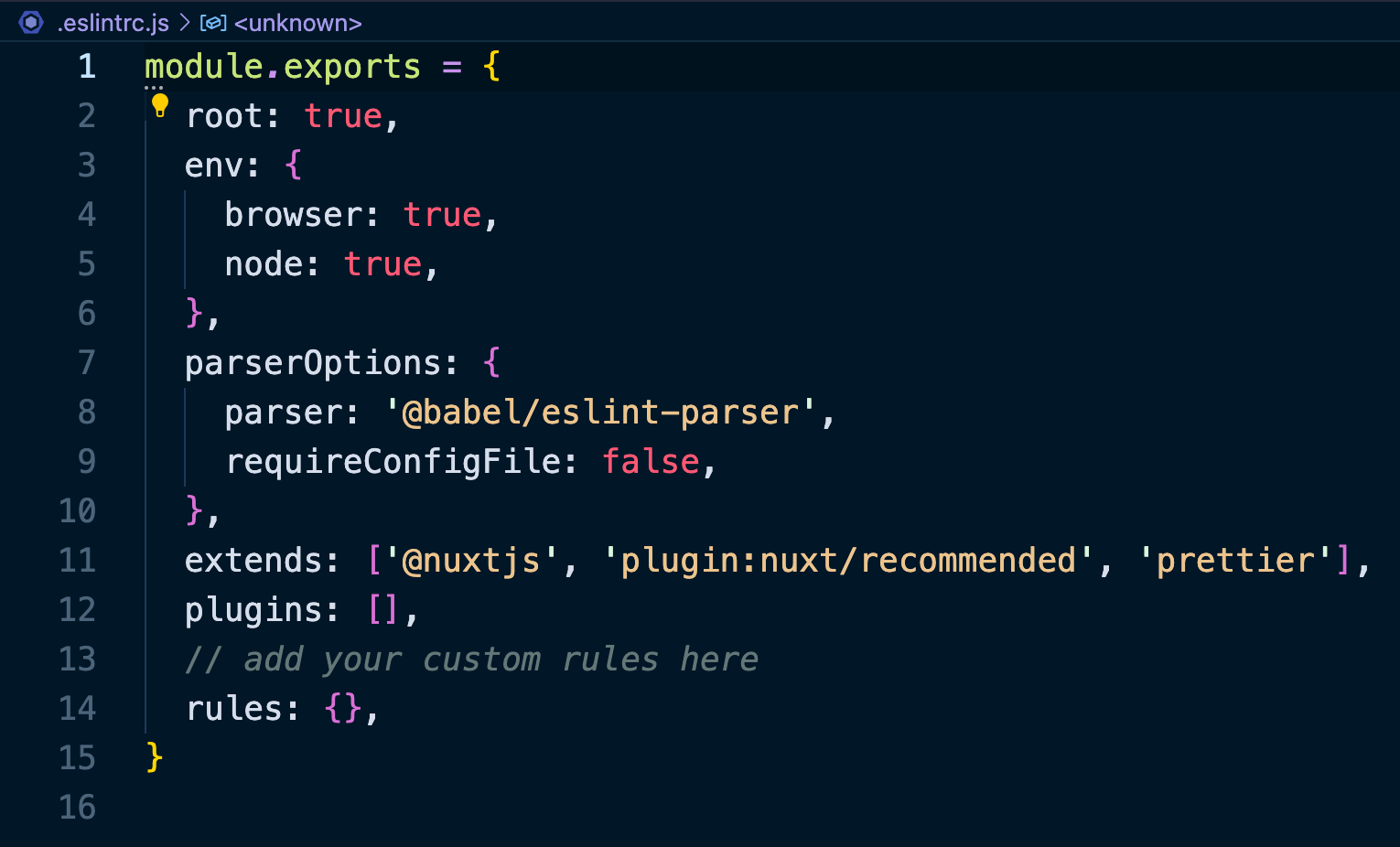
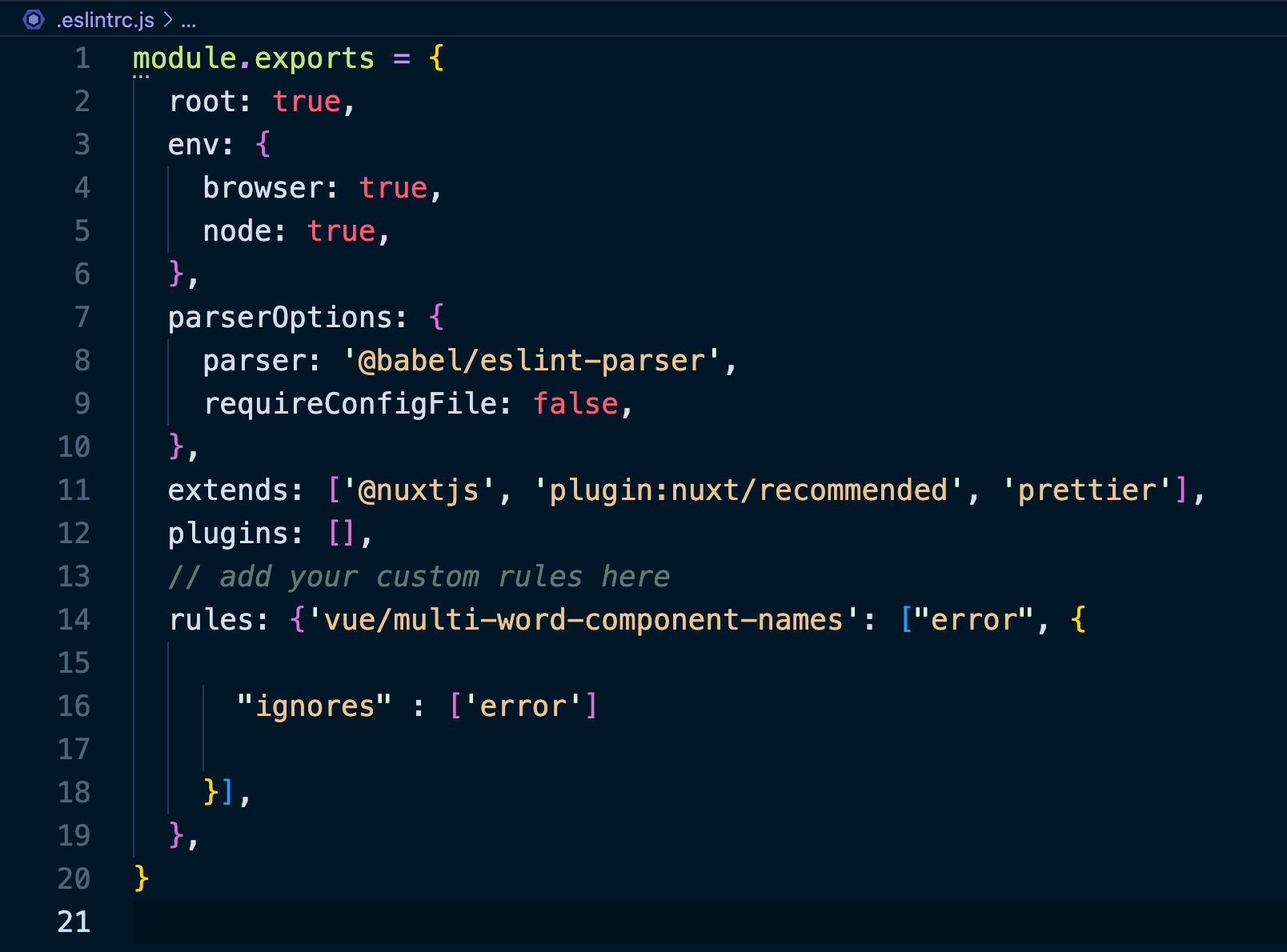
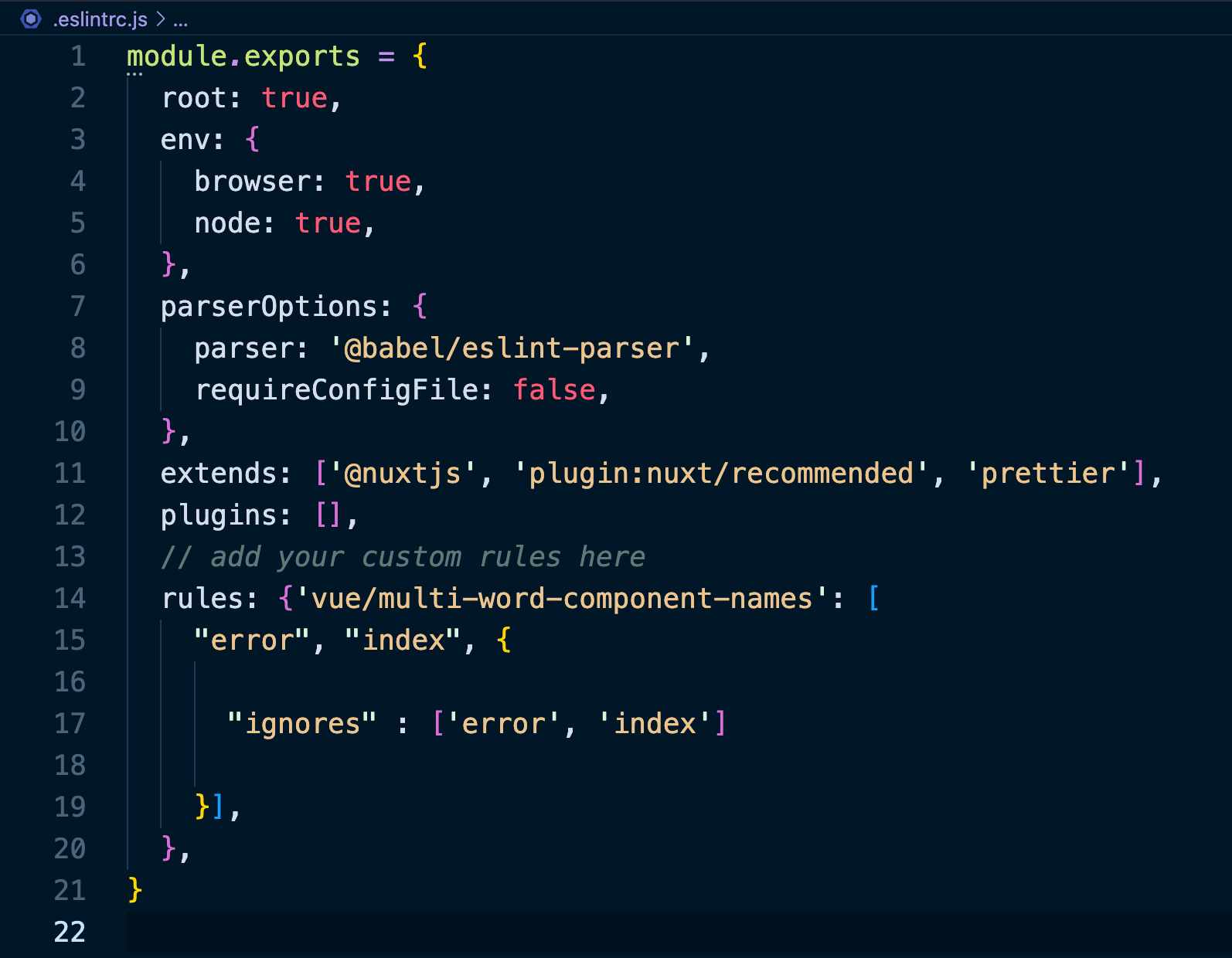
.eslintrc.js에 14번째 줄에 보면 rules가 있는데, 이 곳에 아래 내용을 추가 해 주시면 되요.

이 내용은 multi word 이름에 대해 error라는 이름은 무시하겠다고 설정하는 것입니다.

이렇게 하고 나니 정상적으로 Error Page가 나오는 것을 확인할 수 있어요.
원래 error.vue는 사실 `pages` 밑에 있어야 더 정상적으로 보이지만, 공통 Component로 이해하고, 이 내용은 `layouts`에 넣는다고 이해하면 될 것 같아요.
즉, error Page는 Page Component Level 이라는 것을 알아두어야 합니다.
🔽 Nuxt Routing Component

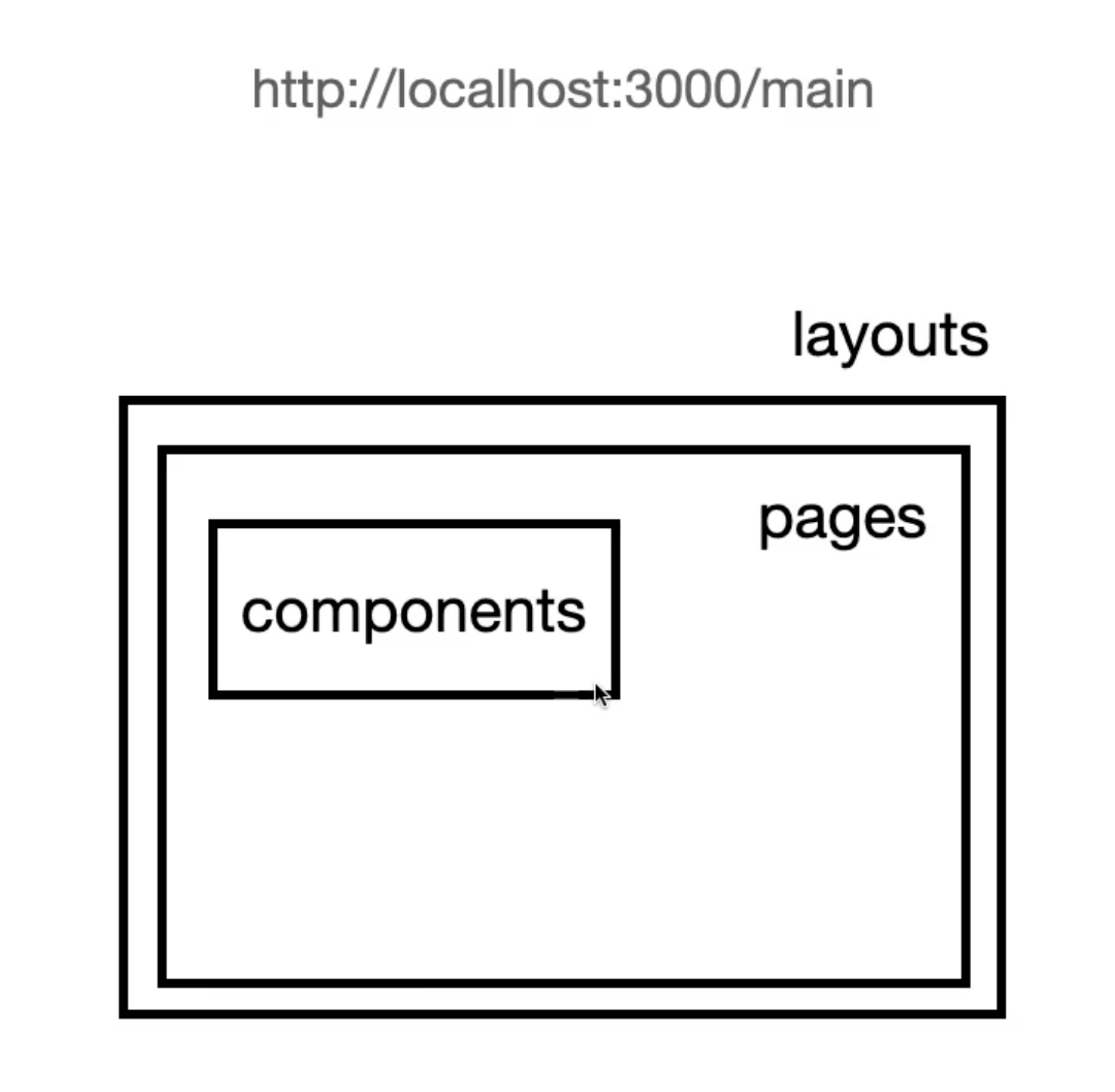
localhost 3000 port로 main으로 Server에 접근을 하게 되면 `layouts`에 최초 Component가 뿌려지게 되고, 그런 뒤 main이라는 URI와 Mapping 되는 `pages` 밑에 main.vue가 Component Level의 pages에 뿌려지게 될 것이에요.
그런 다음 main.vue에 우리가 필요한 Component들을 등록해서 사용할 수 있게 되는 것이에요.
🔽 Layout Component
주니하랑은 `layouts` 밑에 위치하는 Component가 아직 잘 이해가 되지 않는 것이에요.
도대체 Layout Component는 언제 이용하면 좋을까요?

최초 `pages` 밑에 index.vue File에 내용을 아래와 같이 수정해 줄게요.

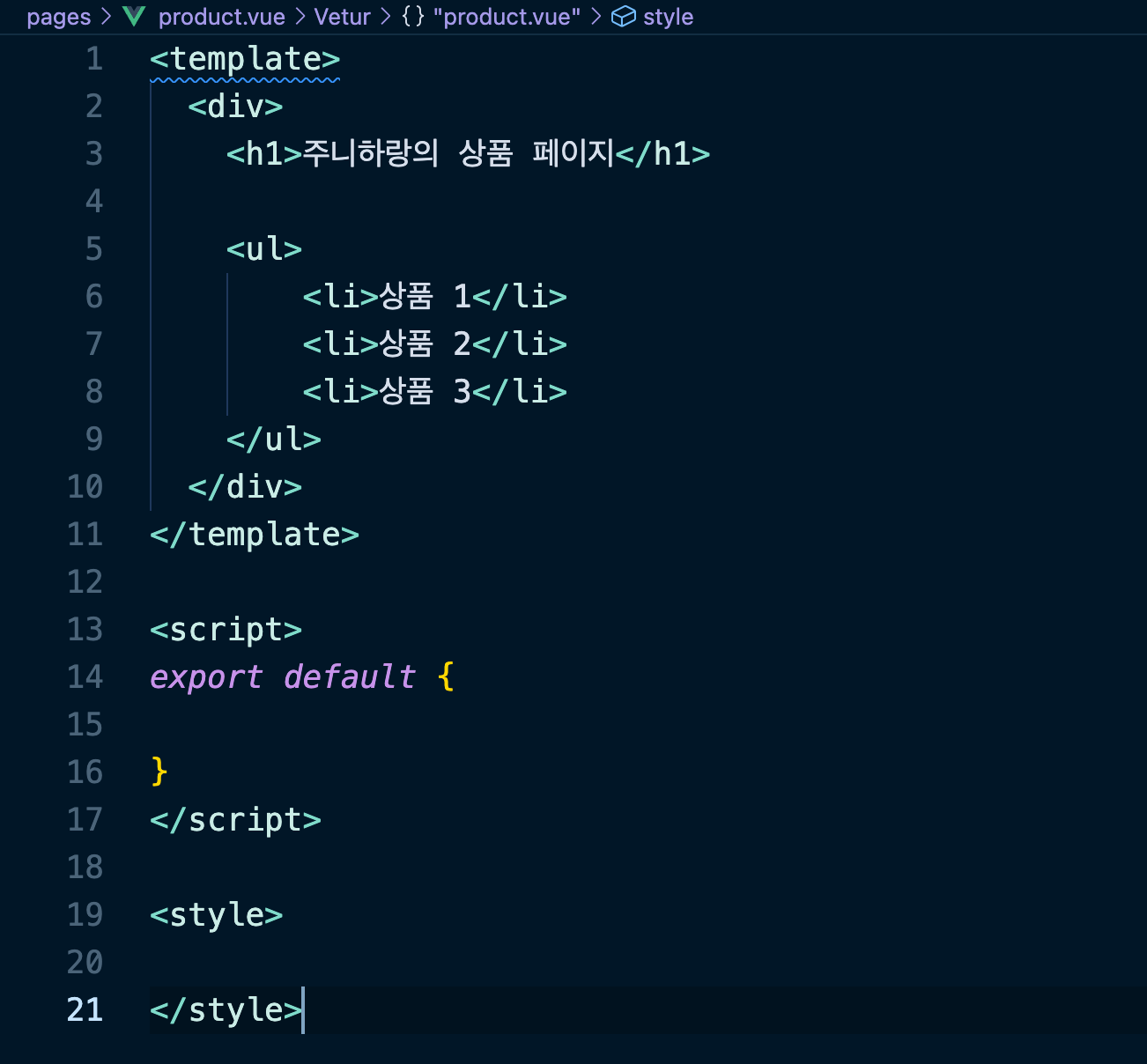
그리고, main, product.vue도 같이 한번 만들고 수정해 볼게요.


자! 위와 같이 만들어주었는데, 보면 공통되는 부분들이 있다는 것을 확인할 수 있어요.
세 가지 Componet 모두 <h1> Tag가 모두 들어 가는 것을 확인할 수 있는데, 이렇게 공통으로 이용되는 부분을 Java에서 객체를 만들어 분리해서 이용하듯이 따로 분리하여 `layouts` 밑에 만들고, Componet를 부르는 방식으로 이용한다라고 합니다.

위와 같이 defaults.vue에 3번째 줄처럼 공통 Tag를 입력 해 보았어요.


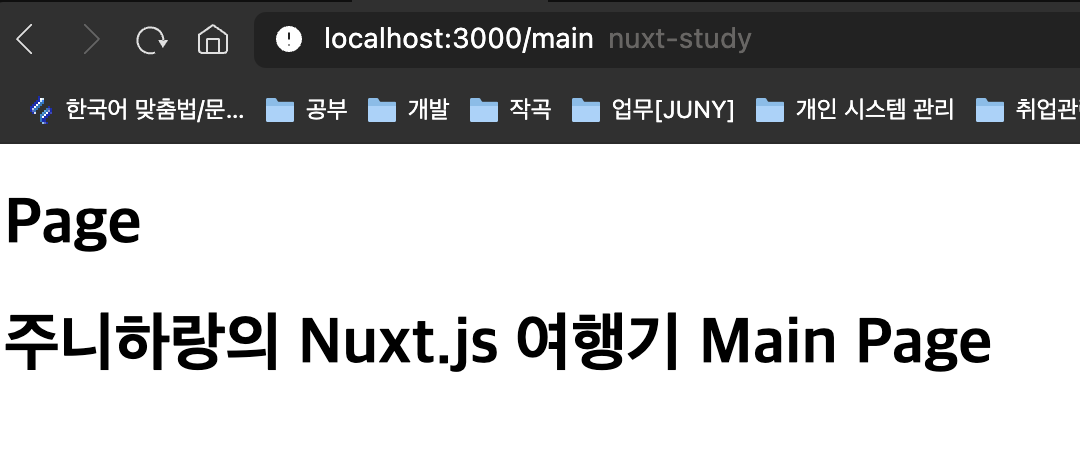
그랬더니 위와 같이 `Page`라는 단어가 위치를 이동해도 계속 보이는 것을 확인할 수 있어요.

위와 같이 또!! eslint Multi word Error가 나면 아래와 같이 작업을 해 주세요.


그럼 위와 같이 잘 실행 되는 것을 확인하실 수 있으실거에요.

위에 3번째 줄에 route에 정의된 이름을 불러오도록 해 보았어요.

routes에 보면 각각 name 객체로 이름이 설정된 것을 볼 수 있는데, 바로 이 부분을 불러 가는 것이에요.


🔽 nuxt-link Tag
vue.js 에서 route link가 nuxt.js에서는 nuxt link라고 대체되는 것이에요.

위와 같이 6~8번째 줄에 <a> Tag와 같이 이동을 할 수 있는 `<NuxtLink>`를 만들었어요. `to`에다가 URI를 입력해주면 해당 Page로 이동하게 됩니다.


<NuxtLink> 는 Vue.js에서 `<router-link>` 와 동일하다는 것을 꼭 알아야 하는 것이에요.

'Front-End 작업실 > Nuxt.js' 카테고리의 다른 글
| [Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 검색 UI 개발 (0) | 2022.06.01 |
|---|---|
| [Vue+Nuxt.js] Nuxt.js를 이용하여 쇼핑 상품 목록 페이지와 상세 페이지 개발 (0) | 2022.05.24 |
| [Vue+Nuxt.js] Nuxt.js Data 호출 방식과 API 연동 (0) | 2022.05.22 |
| [Nuxt.js] 비동기 데이터 호출 방법 (0) | 2022.05.22 |
| [Vue+Nuxt.js] Nuxt.js 기본 (0) | 2022.05.17 |